
视觉传达设计专业是设计者利用文字、图形和色彩等视觉符号来传递信息的一门学科。网络已成为人们生活中必不可少的信息交流工具,亦成为一种媒介手段。网页设计和界面设计就是视觉传达设计向网络的延伸。但是观察目前的高等院校培养出来的学生不能满足企业的需求,特别是比较落后的民族地区,这些地区本身经济是欠发达的,网络产业也较少,因此容易出现“学”与“用”脱节的状态,这就暴露了当前网页设计教学的弱点。我们在实际教学中必须不断改革和充实教学内容,加强课程的实践环节,加强艺术与技术结合意识的培养,才能培养出符合市场需求的复合型人才。因此,笔者结合实践教学经验对该课程进行了初步探索与改革。
一、教学现状与瓶颈
网页设计是一门艺术与技术相结合的综合性课程,它既要求有一定的形式美感,又需要人性化和富有创意的交互界面,还要清晰明了的导航和网页检索的策划,又要能够以计算机网络语言的形式呈现出来,是一门典型的多学科交叉课程。对于这样一门课程,一般的院校设置的授课时间一般是60至80个学时,在这有限的时间里,如果采用传统的灌输式教学模式,逐个讲授理论,必然收效甚微。
二、课程教学思路
在《网页综合设计》课程的教学中,采用任务驱动教学模式是比较好的一种教学模式,运用任务驱动教学模式,首先要确立以学生为主体,教师为主导的意识,紧紧围绕一个共同的任务为活动中心,在强烈的问题驱动机制下,进行自主探索和互助协作的学习,引导学生产生一种学习实践活动。教师将所要学习的知识隐藏在任务中,制定一个大的任务,再根据时间进度安排,将这个大的任务分成若干个小任务,引导学生在每个阶段完成一个小任务,学会对任务进行分析,讨论,明确这个任务所涉及的知识,在教师的指导下,找出解决问题的方法,最后通过完成任务来完成对所学知识的意义构建。
三、课程教学内容与方法
本课程的教学内容主要围绕设计和制作一个网站这个任务来进行,这是大任务,然后再根据时间进度安排,将这个大任务分成6个小任务来完成,在每个小任务中,又可以分为若干个小小任务,这样既可以使整个课程始终围绕一个大目标进行,又可以将一个大的知识点分解成若干小的知识点,便于学生建构起整个知识系统。以下就6个大任务的主要内容进行简单阐述。
1.网站基础知识学习
网页基础知识包含网站的分类,网站设计的要求、流程,网页设计的视觉元素,网页色彩搭配和布局等知识点,课程刚开始的时候由老师给学生讲授这些基本知识,使学生全面了解网站建设与网页设计的基本概念及业务运作模式,了解网站建设与网页设计的特点及工作过程,掌握网站的建立及网页设计制作的基本方法,完成页面美观的网站的建设,让学生在真正开始学习之前对整体网站的搭建有一个全面的认识,便于学生在脑中形成一个大的知识框架。
2.确定网站设计主题与风格
确定网站设计主题与风格是完成建站的第一步。根据建构主义理论学习的观点来看,学习总是与一定的“情境”相联系的,所以,创建一个与当前学习主题相关的情境是相当重要的。首先教师应该带领学生欣赏优秀网站的设计,激发其要设计和制作一个网站的欲望,从而将其带入一种专业情境中,提高学生学习和制作网页的兴趣,兴趣是学生最大的老师,有了浓厚的兴趣,在后面的学习中,学生才能加入更多的自主性。然后在在教师的指导下,从别人的设计中寻找灵感,从而确定自己将要制作的网站的设计主题和风格。
3.网站整体策划和资料收集
这一部分内容是让学生明确网站目标和用户需求,就是明确我们要从这个网站得到什么,我们的用户要从这个网站得到什么,教师在指导学生进行策划的时候并不需要做很深入的研究,只需要让学生明白他做这个网站的目的什么,他能够让用户从这个网站中得到什么样的信息。确定好网站的主题后就开始收集资料,并组织管理、分类、排列顺序。对于初学者来说,使用层级结构是比较易于理解和容易上手的一种架构方式。
4.版式设计
网页版式设计是将大量信息通过归纳、整理、美化设计,使网页信息有条理,从而提高网页的阅读效率和信息搜索率。学生在进行版式设计时,要考虑的设计内容有导航条设计,信息设计,文字设计,图形图像设计,色彩设计和互动设计。使用的软件有photoshop或coreldraw。教师在指导学生进行设计的时候,除了要确定涵盖以上内容外,还要要把握的主要内容有:主题信息传达明确,内容与视觉形式要和谐统一,是否有鲜明的整体风格。
5.制作页面
静态页面的制作主要是使用Dreamweaver和Flash,教师授课时可以使用一个实例在课堂上演示,从photoshop中切片,把页面导入到Dreamweaver中,然后在Dreamweaver中使用表格,标签,层级等方法完成页面的编排,这个步骤只需要学生明白怎么使用Dreamweaver完成一个页面的制作就可以了,这样可以达到举一反三的效果。页面中的动画部分要在Flash中完成,老师也需要使用几个课时时间给学生讲授一个实例,让学生明白Flash制作动画的基本原理,让学生能够做出基本的静态的网页。
一 个 网 站 除 了 静 态 页 面 , 也 要 有 动 态 的 数 据 库 ,Dreamweaver和Flash两个软件本身功能是很强大的,除了htmlxhtml标识外,还有程语言和数据库。但是艺术设计的学生因为没有相关的知识背景,要学习这些编程语言和动态的数据库是比较困难的,所以,有条件的学校可以在实践教学中,把艺术设计和计算机专业的学生组合成一个团队完分工完成一个网站的制作。
6. 测试发布
学生完成整个网站的页面制作后在Dreamweaver中设置页面间的连接,最后通过FTP或直接Dreamweaver上传到服务器,完成发布。最后测试页面的完整度,页面间的连接是否有错误等。
四、教学评价
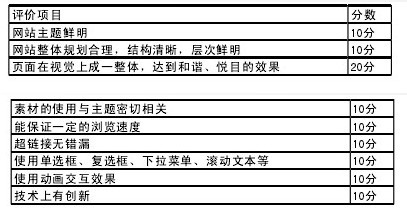
教学评价是教学活动的一个重要环节,不仅仅是为了考察学生达通过学习活动是否获得了个人的发展,也是教师检验教学质量是否存在问题,从而改善教学设计,完善教学过程,笔者根据评价内容列表如下:【表】

参考文献:
[1]刘妤.艺术设计专业的网页设计课程教学改革与实践[J].包装世界.2011.7.
[2]金翠芹.网页设计与制作课程教学改革初探[J].正德学院学报.2010.12.
[3]李小美.网页设计与制作课程教学改革的研究与探索[J].大众科技.2012.





