摘 要: 随着5G技术体系的到来,当前互联网已经成了与人们生产生活密不可分的技术体系,同时建立在互联网的基础上,落实网络开发技术体系创新研究也是进一步提升网站功能多样化的主要方法。因此本文建立在网站制作的角度上,结合Web前端开发技术展开分析。。阐述了Web前端开发技术存在的几种技术体系,并且落实了技术体系的优化分析,意在通过文章论述能够进一步提升网站制作的有效性,同时增强Web前端开发技术的应用价值。
关键词 : 网站制作; Web前端;开发技术;优化策略;
结合网站制作的实际范围来看,其制作内容主要涉及了图片处理、数据库建立以及网页布局这三个结构,而从建立在当前的数据信息发展趋势角度来看,互联网技术的创新增强了网站制作技术体系的多样化。因此探究Web前端开发技术的主要技术分支,结合网站制作的相关需求落实优化策略解析,不仅是本文论述的重点,也是提升网站网络服务质量的主要研究课题。
1、 基于网站制作的Web前端开发技术体系分析
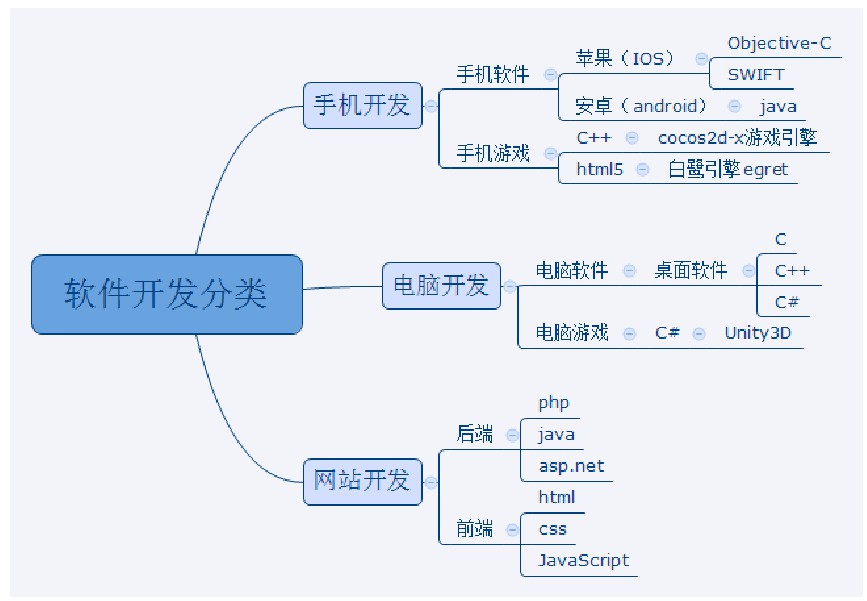
结合当前的网站制作技术体系来看,以Web前端开发技术为主,技术体系中又涉及了HTML、CSS以及Java Script这三种技术语言[1]。是软件开发技术体系中的一部分,如图1,主要用于网站开发,虽然其特点不同,但是在实际应用的过程中,具有着较为紧密的联系,能够共同构成网站结构。
HTML开发语言又被称为超文本标记语言,当前已经逐渐向HTML5技术体系方向转型,新增了<article>、<audio>、<aside>、<section>等语义化标签[2],这不仅提升了原有技术体系的应用简洁性,也进一步为开发人员落实技术开发以及阅读提供了便利渠道。
CSS主要指的是层叠样式表,利用CSS开发语言体系能够结合网站页面的具体内容设置标签,不仅能够提升网站的实际响应速度,也可以优化内容结构。
Java Script主要指的是一种能够建立在事件驱动解释性以及对象的角度打造的浏览语言,是脚本语言中的一部分。语言体系能够实现net scape的功能拓展,可以进一步优化用户和网站之间的数据信息表达效率。

2、 Web前端技术在网站制作与设计中的应用
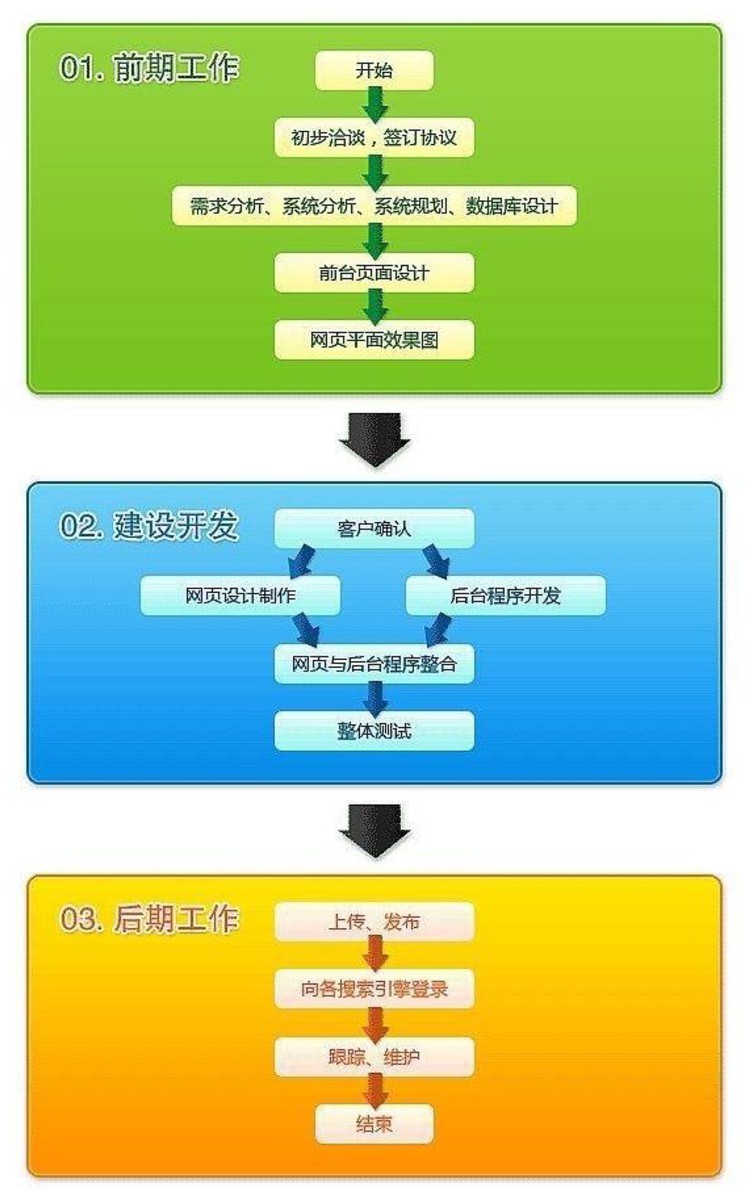
在网页制作的过程中,为了进一步提升用户的浏览体验,需要通过前期、中期及后期三个阶段进行逐步优化,相关细节如图2所示。其中利用HTML技术落实前期网站访问的功能建设,利用CSS技术实现网页结构和页面的基础功能优化,因此从实际应用的角度来看,可以从以下几个角度落实Web前端技术在网站技术中的应用。
图1 软件开发分类技术结构

图2 网站制作的相关流程

(1)前期的网站框架制作以及优化
从网站的形式上来看,通常分为多页面网站以及单页面网站,这其中的单页面网站是建立在单一网址的基础上,对应网站形成的一对一网站,结构较为简单,只需要进行页面设计,便可以进行浏览,利用HTML以及CSS语言进行搭配便可以完成[3]。而多页面网站是建立在单页面的基础上,利用单一网址对应多个页面数据组成的网站结构,这其中涉及了主页面以及副页面,主页面通常指的是网站主体的经营概况以及相关业务模式,利用配图和文字的方式更加直观的突出重点,主页面的设计较为精简,与单页面网站相比,有一定的相同点。而多页面的附属网页,则需要建立在主页面的基础上,利用代码实现串联,但是需要注意避免冗余代码以及复杂的内容影响用户的实际浏览速度。
(2)导航制作
网站页面的导航系统,主要是建立在多页面网站的基础上实现的,导航能够为用户直接进行浏览指引,展现整体网络结构的脉络和重点内容。因此导航系统的设计以及优化是提升网页,浏览可行性以及质量的重要分支,通常来讲网站的导航菜单是结合网站内容进行详细数据分类的,在分类的过程中必须要去往脉络清晰,同时也要注重技术体系上的优化。大部分网页的导航系统是利用样式表以及无序列表进行设计的,再利用超链接进行元素附加,也可以通过j Query以及Menu作为第三方插件进行数据引用。
(3)总体网站制作规划
首先网站主题的确定必须要突出重点,结合网站附属机构以及相关主体的实际情况进行规划,言简意赅,字数控制在有效范围内,提升网站整体页面的整洁程度,其次针对网站的排版也要进行合理的编排和布局,结合不同内容体系的重要程度进行一次排版和规划,要注重页面排版的秩序性和条理性,确保排版的方法能够提升用户的浏览体验,主要运用Java Script及调用j Query库进行规划设计[4],不仅能够提升网站的整体结构的连贯性,同时也可以增强网站主体的社会影响力。
3、 网站设计规划中Web前端开发技术的创新方法
(1)利用文件整合优化网站的访问效率
网站的规模越大,涉及的文件数量越多,那么便需要利用更加庞大和完善的系统进行文件整合,通常来讲是建立在CSS语言以及Java Script技术的基础上进行文件整合的,但是由于网站文件中涉及了大量的信息以及代码,因此为了进一步提升用户的浏览体验,可以通过HTML5落实网站标签以及相关内容的精简和优化[5],在CSS代码选择的过程中,要建立在人性化的基础理念角度进行创新分析,进一步提升网站设计的人性化,由此能够增强用户体验。
(2)实现网站前端内容调整优化
首先要通过多样化的样式表内容实现网站页面的内容优化,例如若样式表是基于网页的顶端时,可以将script转移于网站的底端,不仅可以降低信息的混淆概率,还能够方便后期进行网站页面的数据维护以及修改,另外在CSS层面进行内容优化,可以利用其覆盖重叠的语言特点,进行整体的网站页面内容精简[6],但是要避免盲目进行修改的情况,影响用户的实际浏览体验和有效信息的传播价值。另外可以通过脚本语言进行页面优化,在增强页面效果的同时,能够缩短页面反应时长,同时也能够避免加载无效等情况的出现。
(3)控制网站浏览的请求数量
用户在浏览网站的过程中涉及了大量的数据信息以及链接请求,每一个细节分支都需要时间进行判断和处理,那么在进行浏览期间,信息量过大有可能导致请求堆积,从而影响用户的体验,那么针对这种HTTP请求拥堵以及重复请求的现象,需要利用前端开发实现针对性的控制和整理,首先必须要严格控制HTTP的请求数量,并且能够实现多个不同请求的统一整合处理[7],减少有效请求的文件数量,避免不必要的操作。
(4)实现DNS解析优化
DNS解析主要指的是在用户进行请求操作的过程中,当服务器接收到了用户的请求信息之后,首先会进行DNS网页内容解析,这个解析是需要时间的,若用户在短时间内频繁地进行请求,那么解析的压力较大,便会导致用户浏览体验下降,那么针对这样的情况首先,必须要落实DNS请求控制,进一步缩短用户的数据请求时间,其次,为了避免用户等待时间过长导致的体验下降,减少因为HTML页面跳转产生的额外时间,还需要从代码的角度进行优化,进一步降低网站重定向布局,减少无效等待时间的存在概率。
4 、结束语
综上所述,在当前网站制作的过程中,利用Web前端开发技术实现优化和整合至关重要,为了进一步提升技术体系的应用质量和应用效率,需要结合实际情况进行技术优化和页面创新,进一步提升开发人员的实际技能和综合水平,不断落实软硬件设备的优化和研发,加强Web前端开发技术的应用质量和效率,这样才能够提升网站制作的有效性,同时增强用户的互联网体验。
参考文献
[1]李晓薇Web前端开发技术以及优化方向[J]电子技术与软件工程, 2019(19):48-49.
[2]高慧. Web前端开发技术和其对网站性能的影响[J]河南科技, 2019(28):47-49.
[3]陈洪雁,万俊伟基于Web的企业网站性能优化方案研究与应用[J] .物联网技术, 2018,8(2):67-69,73.
[4]王永红.基于Web前端开发的公司网站设计分析[J]河北农机, 2019(5):67.
[5]贺冰羽基于缓存的Web前端性能优化研究与应用[D].广州:广东工业大学。2019.
[6]陈红梅基于Web前端开发技术的儿童教育网站设计与实现[J]智能计算机与应用。2017.7(6)-:142-144,147.
[7]阮晓龙高校门户建设中Web前端技术[J].中国科技信息, 2015(2):80-83.





