网站的设计与实现毕业论文第三篇:公司网站开发中Web前端技术的应用
摘要:当前各种现代高新科技的发展,将人们带入了互联网时代,在很大程度上改变了人们的生活方式。企业宣传、产品销售以及服务供给等方面都能通过网站来实现,不仅提高了企业运营效率,而且在很大程度上优化了用户体验,为人们的生产及生活活动带来极大便利。因此,公司网站设计已经成为各大企业研究的重点课题之一,唯有提高网站整体设计效果,才能为公司整体运营活动提供良好助力,促进公司发展。本文主要分析了基于Web前端开发的公司网站设计。
关键词:公司网站设计; 前端技术; HTML; JavaScript;
Design of Corporate Website Based on Web Front End Development
ZHU Yulin
Zhangzhou Institute of Science and Engineering
Abstract:At present, the development of all kinds of modern high-tech has brought people into the Internet era and changed people's life style to a great extent.Corporate publicity, product sales, and service supply can be achieved through websites, not only improving the efficiency of business operations, but also optimizing the user experience to a large extent, bringing great convenience to people's production and life activities.Therefore, the design of the company's website has become one of the key topics in the research of major enterprises. Only by improving the overall design effect of the website can it provide a good impetus for the overall operation of the company and promote the development of the company.This paper mainly analyzed the design of the company's website based on Web front-end development.
公司网站设计效果直接影响客户体验,关乎公司未来发展。因此,网站设计人员在设计工作开始之前要充分了解公司生产经营中的各个细节,在网站中充分突出企业特色,通过优质的网站设计效果实现对公司情况及所生产产品(或服务)的高效宣传,拓宽企业宣传与销售渠道。在设计实践中,如何有效利用Web前端技术,以促进整体设计效果的提高值得设计者深思。
1 目前公司网站的主要缺陷及对策
目前,计算机技术、通信技术及网络技术等现代高新科技的发展,为Web前端开发等相关应用技术的研发与使用提供了良好的外部环境。但是,经调查分析发现,目前我国已有公司网站的整体开发与设计还存在较为明显的缺陷,主要体现在:(1)相当一部分Web网站中贴合实际的内容较少,并不具有良好的实用性,而且网站更新相对滞后,不利于优质服务的供给;(2)网站整体结构层次比较混乱,难以有效突出所要表达的重点内容,导致用户在实际应用过程中体验效果不佳;(3)部分网页的实际制作效果略显粗糙,太过花哨,扰乱用户视线,无法起到良好的宣传效果[1,2,3]。
为解决上述问题,使公司网站呈现出良好的庄重感与设计感,需要从以下几个方面进行深入的设计与优化:(1)网站文字排版方面,需要尽量采用简洁性与大众性的字体和样式;(2)而在图像切换效应上,把图像形式作为基础,以优化网站任务建设为基准;(3)网站主页部分应该简约而不简单,在给用户带来清晰视野的同时,获得更多的信息,快速而高效地完成网站服务供给,便于用户找到所需服务和功能,以达成企业营销目标。
2 Web前端开发设计技术
目前,国内各公司既有网站的建设大部分都是基于Web前端开发,所应用到的主要开发工具包括Adobe Dreamweaver、WebStorm等,相关应用主要有层叠样式表(Cascading Style Sheets,CSS)规则、JavaScript以及j Query库。利用以上几种工具和软件对公司网站进行筹划设计,已经成为当前对Web网站进行前端开发最为主流的方式,实际应用效果较好。(1)利用CSS规则完成对网页页面格式的设计,使页面整体内容和表现形式之间实现相互分离。将页面内容保存在HTML文档,并将CSS规则(用作定义表现形式)存放于另一文件当中,抑或是成为HTML文档中的一部分。通过此种设计方式,使内容和表现形式间实现有效分离,不但有利于站点外观维护等相关工作的开展,还能使HTML文件代码的整体呈现效果具有更强的简洁性,在最大程度上缩减浏览器实际加载所需的时间[4,5,6]。(2)JavaScript主要是将HTML作为基础,完成对交互式Web页面的开发。通过应用JavaS-cript,能使Web页面与用户间的关系更加实时化、动态化,并且呈现出更强的交互效果。从本质上讲,JavaScript程序属于文本文档,可以通过应用任意一种文本编辑工具实现对JavaScript程序的有效开发。通过利用JavaS-cript,可以大幅提高Web页面的实际交互作用与效果。同时,JavaScript还能实现对用户具体操作过程的有效响应,且不需要浪费太多时间用作对CGI身份的验证。(3)jQuery是一个优秀的JavaScrip库,其以写更少的代码、做更多的事情为宗旨。jQuery是一个快速、简洁的JavaS-cript库,使用户能够方便地遍历HTML Documents、操作DOM、处理事件、实现动画效果和提供Ajax交互。除此之外,jQuery还兼容CSS3.0及各种浏览器。
3 公司网站框架设计
本次研究所设计的Web网站主要包括主网页(1个)和副网页(6个)。其中,网站的主网页能为用户简单介绍公司概况以及经营业务范围,通过图片等形式展现公司形象。而副网页则主要以导航栏为主,包括“关于企业”“网站建设”“企业营销”“设计服务”“人员招聘”以及“联系我们”,从多方面、多层次对公司相关业务和产品等内容进行细致介绍。就我国各个大型企业应用实际来看,大型商业网站通常采取多行多列的模式布局方式,如淘宝网、腾讯网、中关村在线、新浪、网易及人民网等所应用的都是多行三列模式,而国家财政部、赶集网等所采用的均为多行四列模式。
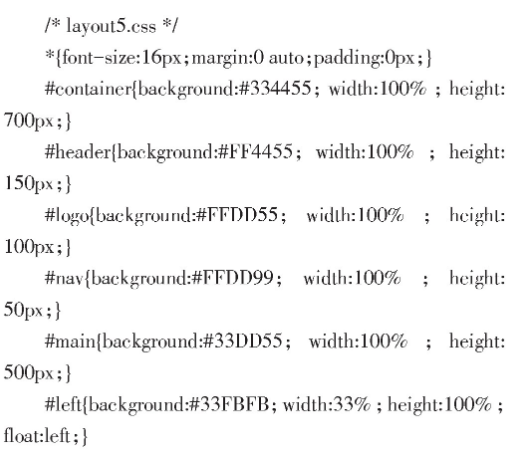
在此,笔者主要研究通过三行模式(抑或是三列模式)对Web网站进行设计,这一模式最主要的特征在于将每个页面从水平方向(抑或是垂直方向)分为三个相对独立的区域。其CSS定义为:

由于文章篇幅限制,只呈现部分代码内容。
4 公司网站导航设计
导航菜单属于一个网站中的基础组成部分,也是每一个网站的必备要素,其实际设计效果关乎网站整体的实用性与用户的观感体验。目前,网站设计样式繁多,如果能设计出具有良好吸引力的公司网站导航,便能促进公司宣传效果的提升。可以说,页面导航是网站设计中最为重要的工作内容之一,优质的导航会使网站整体更具吸引力。对于网站菜单的表现形式,其整体效果应更为丰富化、多样化;对于菜单层次,通常要分成一级菜单、二级菜单以及多级菜单;对于技术实现,网站导航菜单可以采取无序列表、样式表、表格及超链接等元素相结合的方式实现,还可以结合第三方插件技术(比如CSS3Menu、jQuery等)完成。在实际应用中,通过JavaScript对下拉菜单进行设计的情况较多,若想获得优质的纯CSS设计网站下拉菜单,需要就其样式做出详细定义。而在这个过程中,首先要考量不同浏览器间具备的兼容性,以促进下拉菜单HTML代码的完善化。对菜单样式进行设计,使菜单整体呈现出更为优质的美观性。
(1)首先要针对ul样式进行定义处理,并使边距与填充均呈现为0px。
ul{margin:0px;padding:0px;}/*
由于考虑到浏览器之间的兼容性和适用性,需要将列表项前的*/符号部分删除。
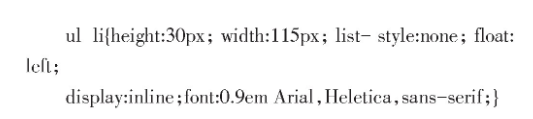
(2)对列表样式进行定义处理,使原本的垂直排列转变为水平排列。

在这一条规则中,完成了针对显示、高度、宽度及字体等相关样式的定义。
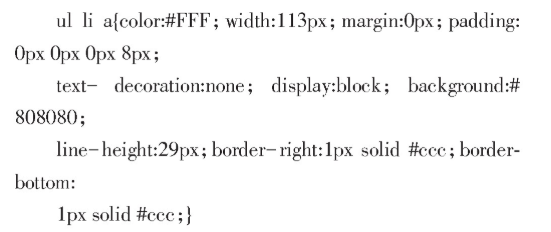
(3)超链接样式的定义处理。

设计这一条规则的作用是在背景与菜单间增加隔离线,更改文字形式。
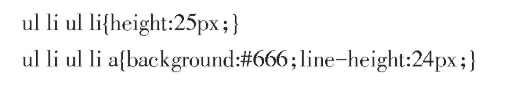
(4)嵌套列表项以及子菜单超链接规则的定义处理。

此过程的首要任务是将与子菜单相互对应的列表项目高度设置成25px,从而实现对菜单是主菜单情况下单列表项的区分。随后,还要将子菜单项中的超链接背景内容改变为#666,行高为24px。
(5)鼠标滑过菜单过程样式的定义处理。
;dashed#FF0000;}
5 公司网站的总体设计规划
在公司网站规划与设计过程中,要加强对主题及版式的设计,提高网站架构的整体性。应该切实凸显网站主题,并保证网站具有良好的清晰度和整洁度,通过简单而明确的图片与文字进行表现,针对公司LOGO位置配以相应的徽标。通过对网站版式的合理编排与布局,实现对平面设计效果的优化利用。在网站总体设计层面,主要利用JavaScript,同时调用jQuery库以实现对前端页面的研发。
6 结语
基于Web前端开发的公司网站设计能有效提高其整体设计效果,为用户提供良好的体验效果,值得广大设计人员进行更为深入的研究。作为一名网站设计工作人员,要在Web前端开发技术方面投入更多的时间和精力,以提高自身设计水平,促进公司网站整体设计与应用效果的提高,为公司经营活动的开展注入新的活力。
参考文献
[1]陈捷.基于网站制作的Web前端开发技术与优化[J].现代信息科技,2019(8):111-112.
[2]宋凌霄.基于网站制作的Web前端开发设计[J].计算机产品与流通,2019(1):41.
[3]高佳忆,魏乃晓,徐文辉,等.基于Web前端开发的公司网站设计研究[J].无线互联科技,2018(11):65-67.
[4]李晓薇.网站制作下的Web前端开发设计[J].电子技术与软件工程,2018(6):34.
[5]周文君.基于网站制作的Web前端开发技术与优化[J].电子技术与软件工程,2017(10):60.
[6]刘明义,李保林,曹青青.信运通信息产业有限公司网站设计与实现[J].科技创业月刊,2017(11):131-133.





