摘 要: 随着信息技术的高速发展,企业因自身和客户的需求对网站的个性化需求越来越高,同时,由于用户端设备的“弹性”和满足用户体验,企业网站必须实现响应式网页设计。通过阐述现代企业网站的功能和需求,分析网站界面设计、系统的前端功能设计和后台管理系统设计等,基于“NodeJS+MongoDB”开发模式,实现了响应式企业网站,在满足企业个性化需求的同时,不断提高用户体验和网站的开发效率。
关键词: HTML5; NodeJS; MongoDB; Bootstrap; 企业网站;
0、 引言
随着信息技术的高速发展,数字化、信息化的网络技术已经被更多的人接受并融入了我们的日常生活和工作。企业也越来越多地要和外界进行信息沟通,通过不同的客户端展示自己的企业文化和风采。近几年兴起的HTML5,以它良好的用户体验、严谨清晰的代码结构、便捷的维护管理、跨平台开发及较低的开发成本等优势不断满足企业网站的各种需求。
如今,利用移动设备访问企业网站的频率远远高于传统的PC,传统的网站开发技术又难于兼容所有的移动设备尺寸,企业为了在不同的移动设备上都能完美的展示自己的企业文化、发布产品信息和企业动态、优化与用户的交互过程,开始重新构建基于HTML5+Bootstrap模式的响应式网站。这样不仅更加直观的展示信息给用户,而且加强了用户沟通,提升用户体验[1,2]。
1 、系统开发的相关技术
该系统设计语言采用NodeJS,系统框架采用Express技术,数据库开发采用MongoDB。系统支持Windows、Linux和MacOS等现在流行的主要系统。NodeJS是一个基于Chrome JavaScript运行时建立的开发平台,响应速度快、易于扩展,使用事件驱动,非阻塞I/O模型,非常适合在分布式设备上运行。Express是一个基于NodeJS平台的简单灵活的web应用开发框架,它提供一系列强大的特性,帮助创建各种Web和移动设备应用。而MongoDB是现今最流行的一类NoSQL数据库,具有操作简单、性能高等特点。
1.1 、HTML5[3,4]
随着移动互联网的飞速发展,目前html5技术也得到了不断的完善,开发技术方面越来越成熟了,成为了目前主流的开发语言之一。
HTML5可以实现移动开发、游戏开发、跨浏览器开发等多平台开发任务,它能够支持音视频,具有清晰的代码结构,可实现更好的互动体验。这一前端开发主流语言技术将会被越来越多的个人开发者或者企业开发商所青睐。

1.2、 NodeJS
NodeJS[5]是一个可以快速构建网络服务及应用的平台。作为JavaScript服务端的开发平台,开发简单、易于扩展。同时,由于NodeJS具有事件驱动,异步、非堵塞I/O,单线程等优势,因此在开发高并发网络服务时,性能非常出众;NodeJS占用系统资源少,运行成本低;NodeJS对GoogleV8[6]引擎进行了封装,执行JavaScript的速度快、效率高。
1.3 、MongoDB
MongoDB[7]是一个基于分布式文件存储的NoSQL数据库,由C++编写的,存储数据方便、性能高[8]。
2 、系统分析
2.1 可行性分析
(1)技术可行性[10]:本系统支持Windows、Linux及MacOS等多平台搭建系统;数据库采用NoSQL——MongoDB,并利用mongoose来管理数据库,避免了sql语言的直接接触;框架使用express;前端设计利用jade模板引擎结合bootstrap样式,简化代码的同时,界面更加美观,更加人性化,因此,从技术上来说是相对容易实现的。
(2)经济可行性:由于选择的开发工具和服务器可以使用免费的开源软件,因此,本系统在经济上投入低,系统建成后,将为企业文化和产品宣传提供很大的方便[9]。
2.2、 需求分析
根据相关调研及企业网站的需求分析[11],发现目前企业网站包含的内容逐步增多,使得网站的主要展现的内容的得不到充分的展示,本系统主要通过对传统的企业网站的简化,实现企业文化、企业精神及相关突出信息的重点展示与宣传。
3 、系统前端功能设计与实现
3.1、 前端结构与布局设计[12]
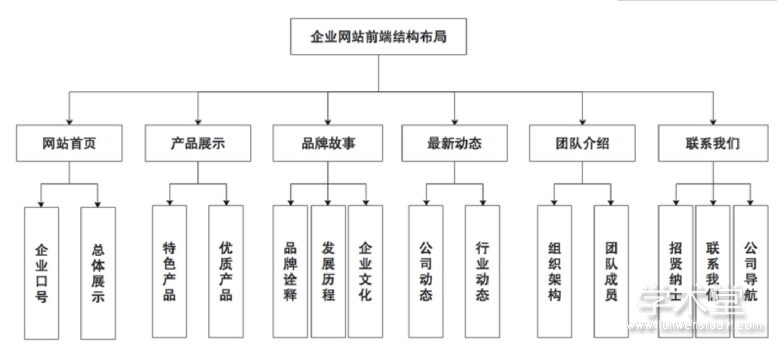
本网站主要用于企业的文化和产品展示、信息和动态发布、公司招聘等功能。具体的功能模块分为网站首页、产品展示、品牌故事、最新动态、团队介绍和联系我们等6个功能模块,每个功能模块分为几个小的功能模块[13],功能模块如图1所示。
3.2 、系统分层开发
为了降低开发成本,提高开发效率,按照企业网站功能模块的划分,系统开发按功能模块分层开发。整个开发过程大致分为:搭建总体结构,设计模块,制作页面设置,搭建底层JS脚本[14],设计JS交互效果,内部测试,优化代码等。
3.3、 编写系统代码
在编写系统代码时,按照功能模块的开发次序,先编写HTML布局,再进行CSS的开发。
3.4、 系统内部测试及后期优化
前端测试[15],先对页面效果和设计图进行比对,逐步优化页面细节。再利用不同尺寸和规格的设备,查看页面的兼容性。最后再进行代码优化,提高访问速度。
图1 企业网站前端模块划分图

4 、系统后台管理系统的设计与实现
4.1、 系统管理界面功能设计
系统后台管理系统主要是对前端页面展示内容的即时更新,还有公司相关管理人员的权限的设置管理。主要管理的模块有:管理员权限、职务管理、办公环境、产品管理、新闻发布等,页面布局采用当前比较流行的扁平化趋势[16],简洁明了的展示页面的主要管理功能。
4.2 、系统数据库的搭建
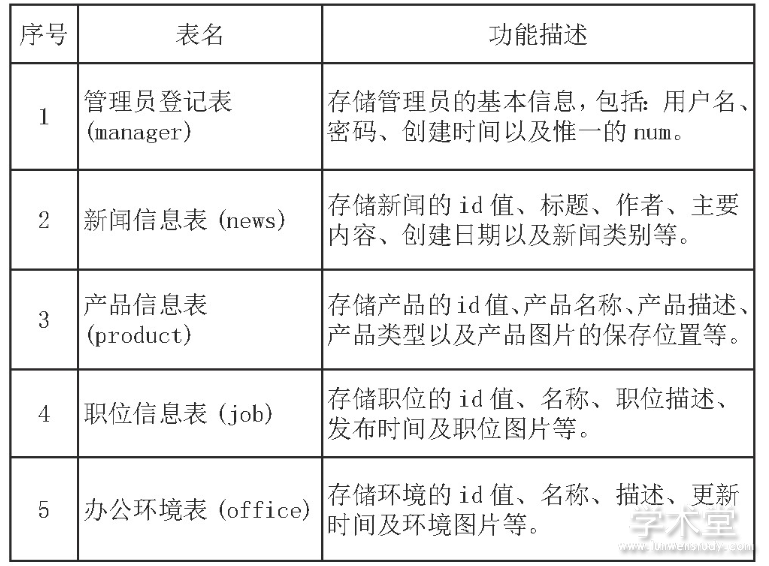
本系统数据库采用NoSQL—MongoDB[17]运行,管理利用mongoose来实现,不需要使用sql语言进行直接接触。MongoDB是一个基于分布式文件存储的NoSQL数据库,由C++编写的,存储数据方便、性能高。本系统主要创建的表,具体如表1所示。
表1 网站数据库设计及其功能

5、 结束语
本文主要研究了现代企业网站[18]的系统需求分析、系统前端功能设计、后台管理系统设计和数据库设计等,基于NodeJS+MongoDB,利用HTML5+Bootstrap技术实现了响应式企业网站。该网站界面简洁、功能完善,跨平台性好,相应速度快,用户体验良好,可以不断提升企业形象、加强企业文化宣传、推广品牌产品、提高企业知名度推广,为企业做强做大奠定了良好的基础。
参考文献
[1]舒后,熊一帆,葛雪娇.基于Bootstrap框架的响应式网页设计与实现[J].北京印刷学院学报,2016.2:47-52.
[2]季嘉明.基于Bootstrap+SSI的跨平台企业管理系统的设计与实现[D].东华大学硕士学位论文,2015.
[3]Ravulavaru A. Learning Ionic-Build Hybrid Mobile Applications with HTML5[M]. Packt Publishing, 2017.
[4]Sanoja A, Gan?arski S. Block-based Migration from HTML4Standard to HTML5 Standard in the Context of Web Archives[C]//Sctc. 2017.
[5]Liang L, Zhu L, Shang W, et al. Express supervision system based on NodeJS and MongoDB[C]//Ieee/acis, International Conference on Computer and Information Science. IEEE, 2017.
[6]袁文亮.基于NodeJS快速构建小型推特系统[J].电脑迷,2017(1).
[7]Francia S. MongoDB and PHP-O’Reilly Media Free, Live Events[J]. 2017.
[8]Li C, Gu J. A SQL transformation model of MongoDB based on ANTLR[J]. Xibei Gongye Daxue Xuebao/journal of Northwestern Polytechnical University, 2017, 35(1):143-147.
[9]吴尚宇,熊英.基于NodeJS的校园失物招领系统[J].电脑迷, 2016(4).
[10]周彩阳.图书馆服务器虚拟化技术可行性分析[J].图书馆论坛, 2008, 28(3):65-67.
[11]王秀超,缪炜恺,王以松,等.一种面向列车车载控制软件的需求分析方法[J].计算机工程, 2017, 43(7):48-53.
[12]杨颖.校园OA系统前端用户界面设计与实现[J].福建电脑, 2017, 33(4):142-144.
[13]宋官民,王宁宁,申士杰. Web前端的发展趋势[J].江西建材, 2017(2):250-250.
[14]王伟,郝军启,唐有明.精通JS脚本之jQuery框架[M].化学工业出版社, 2011.
[15]朱晓敏.软件测试的相关技术应用研究[J].电子测试,2017(1):122-123.
[16]谢建华.基于Bootstrap技术的企业网站设计与实现[J].计算机时代, 2017(8).
[17]Francia S. MongoDB and PHP-O’Reilly Media Free, Live Events[J]. 2017.
[18]陈莲莲,张岩,张永华,等.基于B/S模式的企业网站的设计与实现[J].电脑知识与技术:学术交流, 2015,11(11X):16-18.





