旅游网站毕业设计论文第五篇:韶关在线游览旅游网站的设计研究
摘要:随着因特网的发展,旅游网站纷纷落户,促进旅游这个行业的大力发展。这类网站多以提供旅游资讯为主,网站信息内容呈现方式单一,以图文相结合的网页形式为主。该文以中国优秀旅游城市——韶关为素材收集对象,设计一个包含资讯、美食、虚拟游览景区等内容的韶关旅游网站,避免了信息内容呈现的单一。
关键词:旅游网站; 虚拟游览; 韶关;
Design and Realization of Shaoguan Natural and Historical Cultural Heritage Virtual Tour
GUAN Min-juan DENG Jin-lian HUANG Xian-bing
Department of Instructional Technology, Shaoguan University
Abstract:With the development of the Internet, tourism websites have settled down, promoting the development of the tourism industry.This kind of website is mainly to provide tourism information, the information content of the website is simple, mainly in the form of the combination of text and text.Taking shaoguan, an excellent tourist city in China, as the material collection object, this paper designs a shaoguan tourist website containing information, food, virtual tourist attractions and other contents, avoiding the single information content.
当下旅游网站众多,途牛、同城、携程等囊括大范围的网站,还有许多地方性的旅游网站。我国大部分的地方性旅游网站在开发初期,由于缺少对旅游行业和网络运营的了解,未能找准切入点,使旅游网站建成之后缺乏特色与“卖点”,往往照搬照抄其他旅游网站的现成模式,内容单一,景区介绍更是简单枯燥,一律的景点图片查看,景点历史介绍,攻略等。看再多不同的旅游网站皆是一样的内容,索然无味。韶关拥有国家级风景区丹霞山、南宗禅法发祥地南华寺、悠久革命历史的文化遗址双峰寨等众多闻名景点,2018年接待旅游者人数4790万人次,旅游总收入453亿元。本网站独特的虚拟游览景区可以使游客犹如身临其境般的游玩了特色景点,游客可以通过本网站了解韶关各旅游景点,提前做好旅游准备工作,让游客有目的性的游玩。
1 旅游网站现状分析
随着旅游业的发展和繁荣,旅游信息的需求量也随之增大,旅游网站则是成为人们获取各种旅游信息的首要窗口。各大旅游网站从景点的选择到旅行路线,从交通工具到酒店入住,从旅游攻略到当地资讯等人性化的服务为游客提供了比较全面的旅游信息。但是单从网站内容分析各大旅游网站,内容体现形式有各自的不足。网站首页设计过于复杂,内容展览过多,导致栏目增设过于模糊,版面凌乱;网站信息呈现方式单一,以图文相结合的网页极度缺少动画、音频等多媒体方面的信息展示。
为了使游客可以详细地了解景区信息,同时又保持网站内容的简洁明了,本网站设计时注重首页清晰简单,栏目的设置没有过多冗余。此外,颜色搭配造成的视觉效果也是网站建设的一个重要点。最为重要本网站独有的虚拟旅游韶关自然与历史文化遗产景区,以贴近真实的虚拟游览为一个多媒体展示形式,避免信息内容呈现单一的不足。
2 韶关自然与历史文化遗产虚拟游览网站的设计与实现
2.1 设计思路
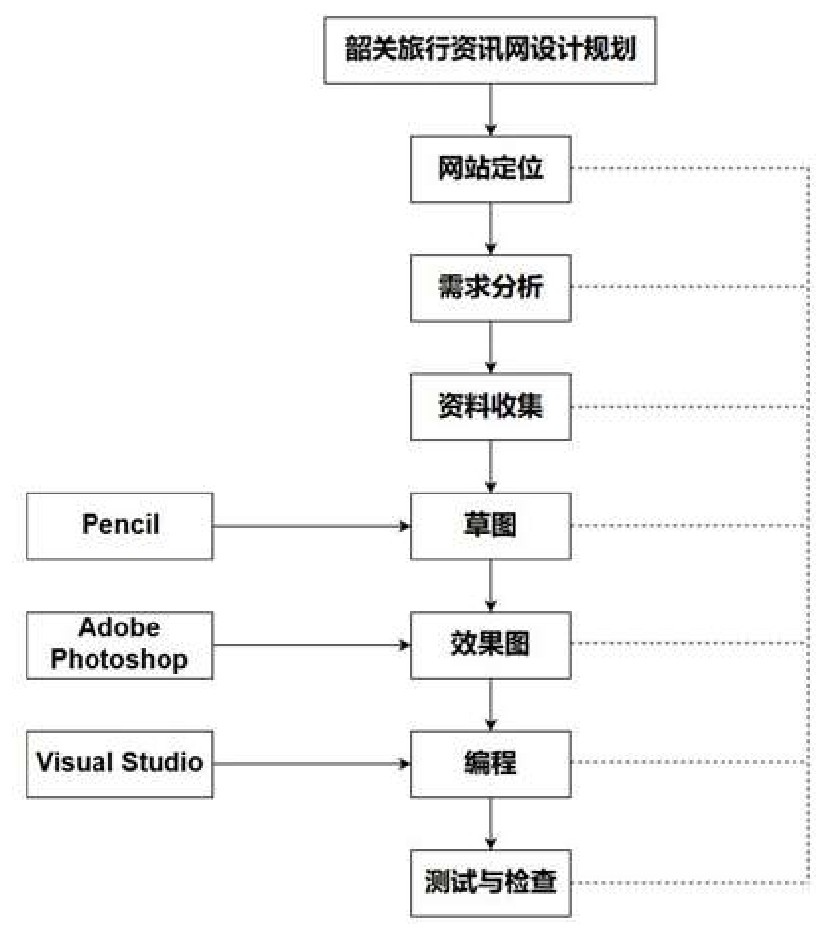
此网站是专门提供韶关信息的一个网站,涵盖了韶关特色美食、住宿、景区等人文信息。设计阶段最重要的是用户需求调研、网站功能设计及网站的整体风格与色彩搭配,不同功能的网站整体风格和色彩搭配是不同的。鉴于该网站是给用户提供旅游出行信息的,因此,网站的风格和色彩较其他网站而言相对自由和明朗。具体流程如图1所示。

图1 设计流程
2.1.1 用户需求层面分析
此网站是给用户提供旅游出行信息,让用户更加了解韶关,因此,网站栏目也主要是围绕着首页、概况、资讯、美食、住宿、景区这六个模块进行展开。其中,首页模块融合了其他模块的部分内容,阶段性地推荐相应的信息给用户。概况模块用来介绍韶关的整体信息,包括韶关的基本介绍、地理环境、自然资源以及人口民族等方面的信息,能够让用户在短时间内最大化地了解韶关。资讯模块会更新韶关最近的新闻事件,用户可以在此了解韶关的最新动态。美食和住宿两个模块里面收集了评价比较高的特色食物以及住宿信息。景区这一模块包含了韶关各景区的相关介绍以及部分景区的漫游,用户可以在漫游区身临其境地游览景区。
2.1.2 用户体验层面分析
用户体验是用户在使用产品过程中建立起来的一种纯主观的感受,此网站更加注重色彩和布局这两方面给用户带来的感观体验。基于色彩带给人们的心理错觉,此网站通过橙色这个主色和青色、紫色等辅助色之间的对比调和来体现明亮的色彩风格。明度较高的给人轻感,橙色代表亲切和阳光,因此用户在浏览页面的时候也能体验到安心与温暖的感觉。色彩多变的辅助色在一定程度上让整个页面更加年轻化;与此同时,不同于两边的刺眼的白色,安全区域用了浅灰色来作为背景颜色,能够在一定程度上减缓用户的视觉疲劳,增强用户体验的友好性。在布局方面,遵循“一切从简”的原则,尽可能减少页面内容过多而引起的杂乱现象。尽量使用图片和文字相结合,并且用不同色彩的变化以及文字与线条组合的方式进行区分不同模块内容,同时设置鼠标事件,通过鼠标事件实现的交互动态效果可增加用户体验的趣味性。
2.1.3 制作步骤
1)网站定位
基于政府“壮大旅游产业”的方针政策、社会观念与旅游市场大环境的前提,确定网站的核心目标、使用场合、使用群体以及整体风格。
2)资料收集
根据网站定位以及用户需求进行相关内容的收集,再把收集到的信息按模块进行分类。
3)草图
使用Pencil工具进行草图的绘制。绘制过程中需要指明每个页面的具体功能,并根据“用户体验最优化”的原则确定好每个模块的具体内容,同时进行合理化的编排。初稿完成之后,还要检查导航的定位是否明确、模块内容是不是用户所需要的、二级栏目的分类合不合理以及栏目的内容是否与栏目标题相关。如果不符合上述要求,则需要再次进行调整。
4)效果图
使用Adobe Photoshop来实现效果图。这个过程需要依据草图的大致排版,并且根据设计规范来进行设计。对于页面图片的处理,需要根据排版来进行大小以及比例的调整,同时还要处理在这个过程中带来的图片失真的问题。
5)编程
用Visual studio来进行编程,首先进行页面基本结构的编码。完成之后,用Adobe Dreamweaver来进行CSS样式以及JavaScript脚本的编写,然后引入到Visual studio中,实现修饰网页以及网页的动态功能,为用户提供更好的浏览效果。
6)测试与检查
将编辑好的程序进行预览测试,检查是否会出现编译错误、页面跳转错误、点击按钮有没有反应、显示页面结构明显与效果图不同等情况,同时还需要将预览的网页保存成图片,然后与效果图进行测量对比,如果有出现不同的情况,则需要回到源程序找到错误源并进行修改。浏览器的兼容性也是需要检查的一项内容,有些浏览器可能无法显示部分图片,需要在源程序设置当图片无法显示的时候出现文字提醒,告知用户这是相关图片。

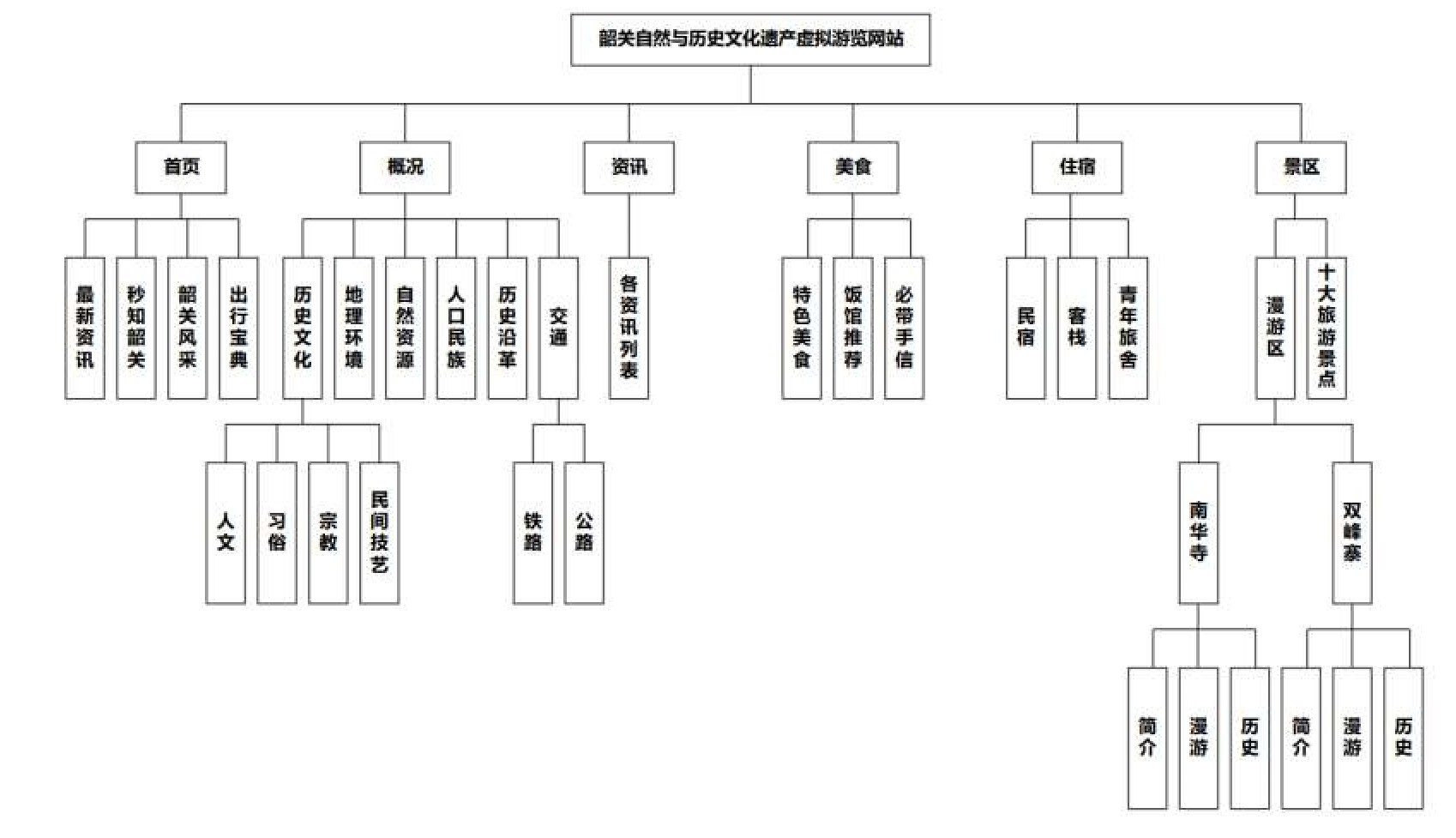
图2 网站主要栏目
2.2 栏目结构
栏目设计首先要明确设计网站的目的性和受众需求,其次栏目名称须高度概括栏目内容。此网站为游客提供韶关旅游信息,当地旅游信息概括为衣食住行。首页、概况、资讯、美食、住宿和景区这六个一级栏目简洁明了地介绍了韶关衣食住行,可以快速满足游客了解韶关的基本需求。一级栏目之下设计韶关风采、人口民族、特色美食、民宿、交通、漫游区等次级栏目,让游客从不同方面了解了韶关。而漫游区中的虚拟游览景点是本网站个性化的一个栏目,不仅有传统的景点历史介绍,还增加了一个漫游,丰富了网站多样性。
2.3 技术难点
UI设计阶段一直在克服的问题是界面的整体风格。整体风格是用户浏览界面的第一印象,会直接影响到用户的视觉体验,因此在草图阶段确定好内容模块的排版。设计草图过程中需要解决的主要矛盾是美观与用户习惯之间的矛盾。全程按照艺术设计来进行模块内容的排版往往出现违反用户习惯的现象,从而导致用户体验感下降。好的排版在体现视觉设计审美的同时还要能够最大化遵循用户习惯并优化信息架构,让用户能够以最优的路径到达目的地,从而降低网站的迷失度。效果图设计过程最难的地方是色彩搭配的问题,色彩搭配也是影响整体风格的一个非常重要的因素。用什么颜色、怎样搭配使用色彩才能使界面效果最大化,这个又要基于人对于色彩的感知,所以在这个过程的设计中要密切注意人与色彩心理学。
编程实现阶段的难点就是静态布局和动态布局之间的衡量选择。静态布局使用的是绝对宽度和高度,能够根据设置的布局来显示在页面中,通过使用滚动条来浏览被遮掩的部分,同时不会出现兼容性的问题。而动态布局能够克服静态布局的弊端,实现网页的自适应调整,但在浏览器的兼容性上有一定的要求,且开发效率低下。当页面布局改变较大时,在一定程度上增加了CSS样式修改的难度。其次是页面跳转与同页面不同内容的转换之间的衡量选择。
前者可以通过结构简单的代码实现页面跳转,但是对于多个页面同样框架的页面来说,会造成代码冗余。而后者可以弥补前者的不足,通过JavaScript的显示隐藏事件来实现同页面不同内容之间的转换,但是与前者相比,后者在引入样式的过程中有时候会出现引入失败问题。
2.4 网站测试结果
网站漏洞在网站开发的过程中是无法避免的,只能不断地通过网站测试来优化网站。由此可见,网站测试是保证网站质量的必要环节。部分测试结果如图3、图4所示。
韶关自然与历史文化遗产虚拟游览网站从功能、兼容性以及易用性这三个方面进行了一系列相关测试。在功能测试阶段,页面内容测试和链接测试是网站测试的基础。该网站内容表达恰当,用户不会引起歧义。同时,网站提供的信息是经过大量的资料收集对比,信息准确。链接测试的环节,整体内容链接跳转正常,但在美食模块中点击部分美食的图片,会出现跳转到错误页面的情况;概况模块中点击二级标题切换内容没有反应,文章内容的隐藏与显示也出现了问题。在兼容性测试阶段,采用了目前市场的主流浏览器,如IE、Firefox、Chrome等浏览器进行了兼容性的测试,测试结果并未显示异常。在易用性检测阶段,该网站从导航和界面进行了具体的研究分析。韶关自然与历史文化遗产虚拟游览网站导航架构十分清晰,用户聚焦度较高,用户能够十分快速的通过导航定位到想要了解的信息点。同时,简洁的界面降低了网站的操作难度,增强了用户体验的友好性。

图3 网站首页测试效果

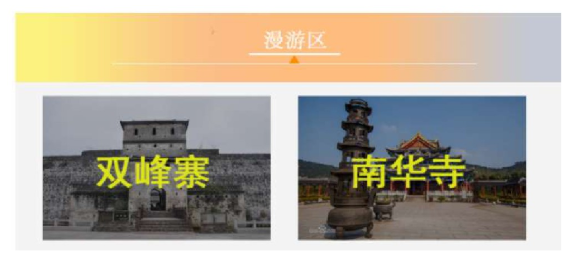
图4 景区虚拟漫游效果
3 总结
本研究利用目前最流行的Windows平台应用程序的集成开发环境Visual Studio、网页代码编辑器Adobe Dreamweaver、图片处理的辅助工具Photoshop和草图工具Pencil来进行韶关旅游网站的设计与实现。该网站提供了大部分出行者比较关注的信息,用户可以在里面集中浏览韶关相关信息,不用再分别搜索不同方面的内容,让用户在短时间内更加全面的了解韶关。
参考文献
[1]李时颖.UI设计中的色彩运用研究[J].电脑知识与技术,2016,12(31):193-194.
[2]修德旭.论UI设计中的色彩心理学运用[J].艺术评鉴,2017(8):177-178.
[3]廖国良.UI设计中用户交互体验的视觉思维分析及探讨[J].佳木斯职业学院学报,2016(11):494,496.
[4]吴军.网页设计的几大误区[J].计算机与网络,2018,44(9):41.
[5]王晓红.省级政府旅游网站建设现状研究[J].现代情报,2014,34(12):90-94,112.
[6]张志一,耿秀春.网站建设的总流程分析[J].价值工程,2019,38(32):249-251.
[7]朱雷.Web网站测试技术浅析[J].辽宁师专学报(自然科学版),2012,14(4):27-29.





