摘要:为了对日常工作中产生的种类繁多的多媒体文件进行有效管理, 设计了一种采用Web应用技术与桌面程序相结合的多媒体文件管理系统, 以实现对多媒体文件的有效处理, 如文件上传、存储、查阅、浏览、在线播放、下载等功能。该系统通过实用和强大的技术, 以及丰富和高效的操作体验, 给使用者提供了一个功能强大的文件管理系统, 能够满足中小企业文件管理的需要, 同时在其他行业工程项目管理中也有很高的参考价值。
关键词:多媒体; Web技术; 桌面程序; 数据库管理系统;
Design and Implementation of Multimedia File Management System
Abstract:To effectively manage a wide variety of multimedia files in routine work, a multimedia file management system was designed combining the Web application technology and desktop application. The system can implement various multimedia file processing, such as file upload, storage, access, browsing, online play, download and other functions. Through practical and strong technologies and rich and highly efficient operation experience, a file manage system with powerful functions was provided for the users, which can meet the file management needs of small and medium-sized enterprises and provide the reference for the project management of other industries.
Keyword:multimedia; Web technology; desktop program; database management system;
0、引言
企业在日常工作中会产生大量的多媒体资料文件 (如照片、素材、视频、课件等) , 如何对其进行有效管理是一个亟需解决的问题。随着Internet技术的迅猛发展和广泛应用, 基于浏览器/服务器 (Browser/Server) 架构的Web技术在企业级数据服务管理上得到了深度应用。Web浏览器通过对超文本标注语言 (HT-ML, Hyper Text Marked Language) 的解释执行, 可以有效支持多种形式文件载体, 通过图符与文本相结合的热链接技术为用户提供一个统一、友好的人机交互界面[1].因此, 利用Web技术搭建后台服务器, 可有效对各种多媒体资料进行分类、存储、查找和预览, 以带来高效的用户体验。但在处理视频、音频等多媒体文件时, 由于存在Web技术瓶颈, 客户端用户很难直接对多媒体文件进行深入地分析和处理, 因此需要融入桌面程序软件技术, 以通过结合本地操作系统内核和第三方工具软件等方法, 实现对多媒体文件的深度处理。
1、系统架构
1.1 系统网络架构
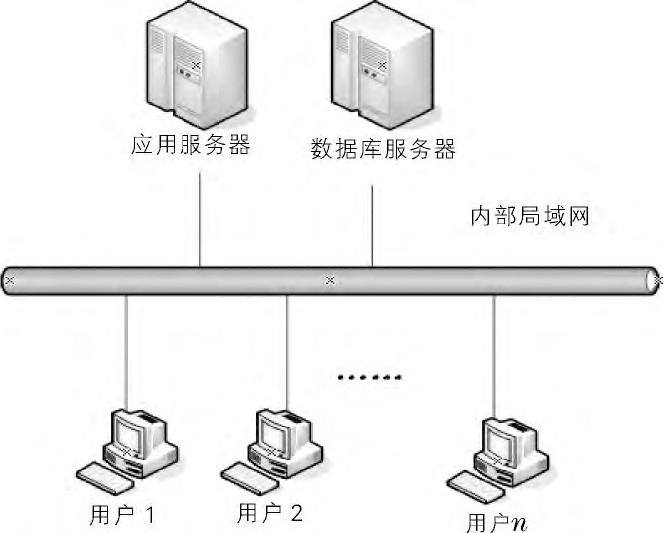
本系统采用2个服务器分别进行业务应用处理和数据存储管理, 操作人员可通过浏览器在企业局域网内访问应用服务器。为了提高服务器处理客户端请求的效率, 本系统将应用服务和数据库服务放置于不同的服务器中。系统网络设计架构如图1所示。
1.2 系统开发设计架构
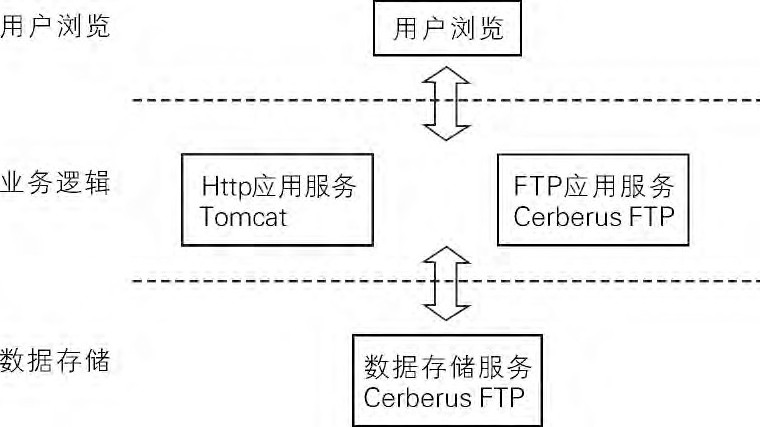
本系统设计采用3层架构模式, 即前端浏览层、业务功能逻辑层、数据存储层。数据存储层采用流行的Oracle10数据库软件, 为系统数据存储提供稳定、高效的服务。业务功能逻辑层使用了较为流行的Tomcat中间件作为应用服务软件。Tomcat为开源Web应用服务软件, 技术先进, 且免费, 比较适合中小企业部署。同时, 系统功能涉及视频文件传输, 因此在服务器中增加了FTP服务软件Cerberus.在前端浏览层上, 操作人员可直接使用各种主流浏览器 (Chrome, Firefox, IE8及以上) 登录系统进行操作, 无需另外安装客户端软件。本系统开发设计架构如图2所示。
2、系统功能设计
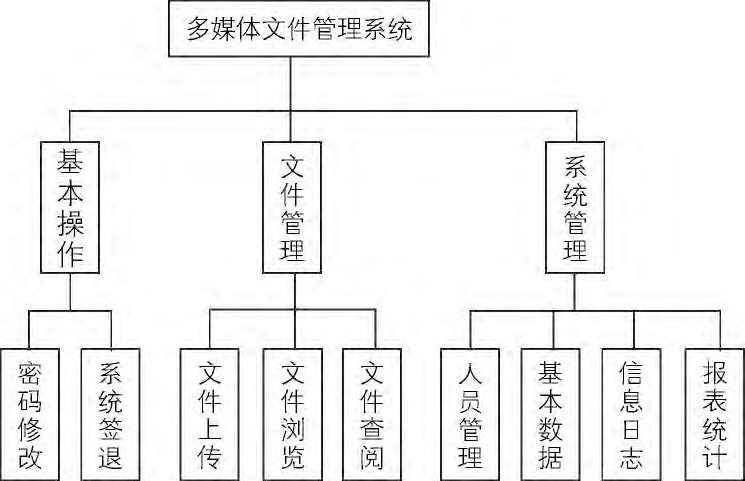
根据企业对多媒体文件处理的日常要求, 系统需要对各种类型文件实现上传、保存、查阅等功能。同时, 为了进一步方便用户管理多媒体文件, 提升操作体验感, 系统增加了多媒体视频或图片文件的在线播放和浏览功能, 用户 (系统管理员) 还可以统计某多媒体文件被调阅、查询和下载的次数等。系统功能模块设计如图3所示。
3、系统实现
3.1 系统登录
系统可以实现普通用户和管理员2种身份登录。普通用户可以对各类文件进行操作管理, 如上传、保存、更新、删除、浏览、查阅和下载等, 同时还可以实现视频在线浏览。管理员用户除了拥有普通用户的操作权限外, 还可以监控和管理所有用户 (包括管理员本人) 在该系统中的操作情况, 同时也可以对该管理系统中各类文件的浏览、下载等操作情况进行统计, 并以图表形式显示。管理员用户还能对登录该系统的操作人员进行管理。
3.2 系统主界面设计
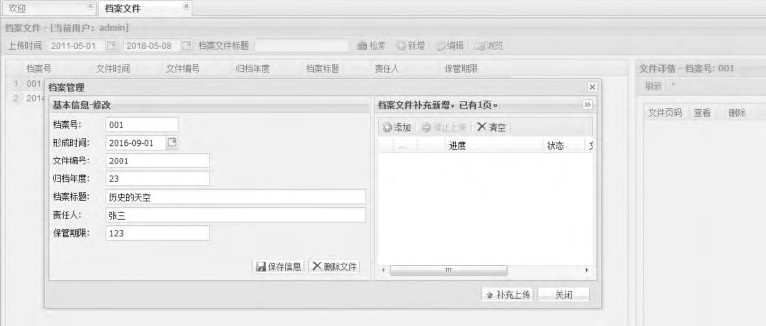
用户输入用户名和密码, 登录成功后, 系统将跳入主页。在系统的“文件”管理菜单中, 可以对各类文件进行上传、保存、查询和浏览等常用操作。同时, 菜单中增设了对档案文件 (Tif格式文件) 的管理, 可以对其进行增加、删除、修改、浏览、查询等常用操作。增加的档案文件管理功能界面如图4所示。登录用户管理界面如图5所示。文件操作日志查询界面如图6所示。
3.3 多媒体文件 (非视频类文件) 上传技术实现
系统在实现多媒体文件信息管理的同时, 需要将各种类型的文件实体上传到后台服务器中, 便于后期文件查询、调阅等操作。本系统使用Tomcat作为后台服务器软件, 使用Http协议进行文件上传。
服务器端程序采用Java语言编码, 在处理“Multipart/Form-Data”类型Http请求消息后, 便读取请求消息中的实体内容, 解析每个分区数据, 再从每个分区中解析出描述头和主体内容, 通过Request分析获取上传实体流, 并在服务器上保存形成磁盘文件。
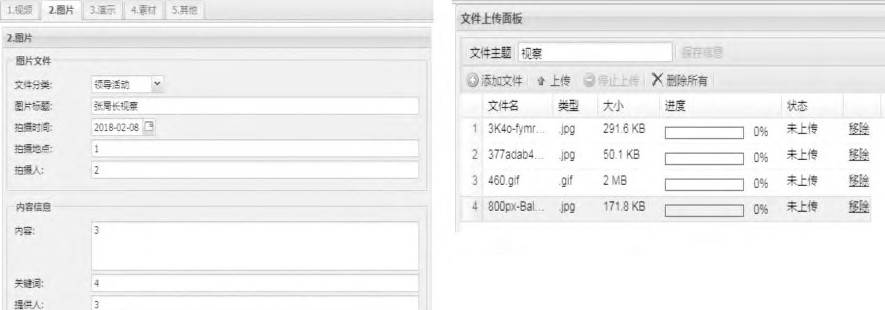
系统Web页面前端采用Extjs技术框架对Swfupload封装, 形成一个上传组件Upload Panel, 再在设计时进行调用。文件上传处理效果如图7所示。
3.4 多媒体文件 (视频类文件) 上传管理
3.4.1 视频文件上传设计原理
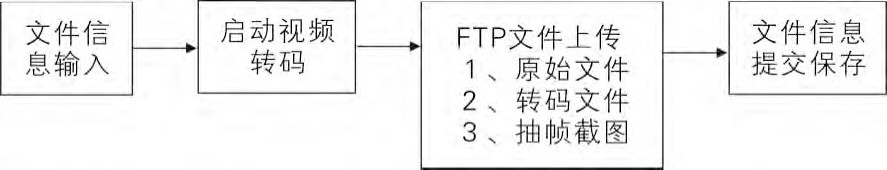
由于视频类文件有多种视频格式编码, 为了保证这些多媒体视频文件能在Web页面端在线播放, 需在视频文件上传前统一进行视频格式编码。视频多媒体文件的处理流程如图8所示。
系统平台运用FFmpeg开源软件技术来实现视频文件转码操作。FFmpeg是一套可以用来记录和转换数字音频、视频, 并能将其转化为流的开源计算机程序。这个软件可以将多媒体视频文件转换成视频网站所采用的flv格式, 实现文件Web页面在线播放[2].
为保证Web服务器的稳定性, 需要将视频文件的转码处理操作由服务器端转移到客户端PC电脑上, 并在文件上传前完成视频文件转码和抽帧处理。这种处理方式将有效减小Web服务器资源使用负载[3], 将服务器资源主要用于文件管理等日常操作响应, 提高服务器处理效率。
3.4.2 视频文件上传实现方式
基于目前客户端操作系统一般为Windows系统, 故使用Delphi7开发工具对FFmpeg软件进行设计封装, 以更好地体现视频文件转码的处理效率。同时, Delphi7拥有FTP处理组件TId FTP, 完成了对FTP关键属性和事件的封装, 通过简洁编码即可实现文件上传。因此在Delphi开发平台下, 系统可以完美地完成对多媒体视频文件的处理。
在完成FTP主机名、用户名和密码设置后, Id Ftp对象调用Connect方法, 连接后台服务器。FTP连接成功后, TId FTP组件需要经历3个主要事件, 即On Work Begin传输开始事件、On Work传输进行中事件和On Work End传输结束事件, 即可对文件传输进行控制。
3.5 文件日常功能
3.5.1 文件查阅
通过对多媒体视频文件的上传过程抽帧截图, 形成视频相关文件图片, 可以在视频文件查询结果中作为缩率图显示效果展示给客户端用户, 方便客户端用户在系统中查询和浏览视频文件信息。
3.5.2 在线播放
多媒体视频文件保存到服务器上的同时, 也会额外生成一个Flv格式文件, 用于Web页面在线播放。因此, 系统在Web页面端引用了Flvpalyer.swf插件播放Flv格式文件。该插件小巧实用, 可以全程对视频文件进行播放控制。为更丰富Web页面端播放操作体验, 系统采用Extjs框架和Jsjs对播放插件进行函数封装[4].
4、结论
本文设计的多媒体文件管理系统融入当前流行的MVC框架技术设计和较为前沿的Web开发技术, 为用户带来了便捷的操作体验。同时, 系统在客户端增加了桌面插件程序, 为各种日常文件, 特别是多媒体等视频文件, 提供了高效和便利的管理[5].本系统有如下特点:
1) 服务器后台使用MVC框架, 使平台具有较强的扩展性和移植性, 一旦需要更改数据库类型 (如Mysql到Oracle) , 只需要改变数据模型, 便可以在Web视图页面得到正确显示[6].
2) 前端操作页面加入了Extjs技术框架, 极大丰富和提高了用户操作体验, 同时在Web开发设计中也提供了较多工具类库, 提高了开发效率。
3) 客户端增加了桌面程序插件, 以配合Web浏览端使用, 便于用户处理多媒体视频文件的上传和信息保存, 合理利用局域网设备处理资源, 提高服务器使用效率。同时, 桌面程序可以通Web页面端来启动运行。2种软件无缝结合, 操作便利。
参考文献
[1]祝瑞, 车敏。基于HTTP协议的服务器程序分析[J].现代电子技术, 2012, 35 (4) :117-122.
[2]吴张顺, 张珣。基于FFmpeg的视频编码存储研究与实现[J].杭州电子科技大学学报, 2006, 26 (3) :30-34.
[3]陈天喜, 刘黎明, 陈凯。基于FFMPEG的跨平台视频编解码研究[J].工业技术创新, 2016, 3 (4) :805-808.
[4]刘文华。基于FFmpeg和SDL的多路视频播放器设计与实现[J].漳州职业技术学院学报, 2016, 18 (1) :1-6.
[5]张婷。基于Extjs+Spring MVC的Web系统开发架构的研究与实现[J].计算机技术与发展, 2013, 23 (1) :147-149.
[6]张越。基于MVC的管理信息系统开发关键技术研究[J].信息与电脑 (理论版) , 2016 (10) :66-67.