摘要:Flash软件具有功能强大、界面精美、交互性强、应用广泛、内存小等特点,其动态的演绎可以使学生产生强烈的兴趣,具有其他课件制作软件所无法比拟的优势。本文分析了课件设计的思路、素材的前期准备和Flash课件设计的整体思路以及课件设计的要点,最后是成语故事《一鸣惊人》Flash动画的设计与开发。本次设计意在将成语学习与多媒体教学相结合,真正达到学以致用,把Flash更好地引入到教育教学活动中去的目的。
关键词:Flash课件; 一鸣惊人; 多媒体教学; 动态交互;
AI Min WANG Jing NIU Xing-yu
0 引言
Flash作为一种交互式动画设计软件,以其典型的特点和优势,成为当前主流的课件开发软件之一。教学中利用Flash制作出的动画效果,在增强学生的学习兴趣、激发学生的学习动力方面有很好的作用。成语故事《一鸣惊人》是春秋时代楚庄王的故事。本课件用flash对《一鸣惊人》进行设计与开发,把成语的典故与使用以动画、声音的方式呈现出来,可以极好地提高学生学习的效率。
1 课件的前期设计思路
1.1 界面布局合理、新颖、活泼
设计初期要注意到课件的整体设计和界面规划。界面规划要合理、有规律、有创意性,色彩搭配要协调,视觉效果好,符合学生视觉心理[1]。本课件主要是针对小学生《一鸣惊人》成语故事的自学而制作。为了提高学生的自学兴趣,整体课件采用可爱、多彩、生动的画面。首页主要包括移动的云彩,眨眼睛的小女孩,跳动的“看故事学成语”几个大字,震动着的电视按钮(如图1所示),整体感觉活泼可爱,符合学生的视觉心理,使得学生对这次教学充满好奇和期待,对后面的课件引导有着一定的帮助。

图1 欢迎界面
1.2 知识定位明确、体系结构完整
教学内容上要做到知识定位明确、体系结构完整不琐碎,有丰富的学习内容,注重能力培养。本课件共包含3个大模块,分别是:课前导入、动画演示、巩固学习。“课前导入”属于导课的一部分。该课件用一个谜语来引入成语的学习,使学生带着疑问进入“动画学习”阶段,并且激起学生的学习兴趣[2]。“动画学习”是该课件的重点,本课件着重于“看动画学成语”,所以动画演示阶段是通过配音和画面将成语故事的典故呈现在学生面前,并且向学生讲述了成语在现代社会的使用情况,使学生通过动画学习了解成语的来源,掌握成语的使用。“巩固学习”是对成语的进一步学习。模块中又分为“我们来读一读、我们来认一认、我们来找一找”三部分,属于对该成语学习的巩固和加深,也是一个检验学生学习效果的评价系统。图2为课件的认一认模块。

图2 “认一认”界面
1.3操作方便、导航清晰
课件制作时应考虑在使用中操作方便灵活、互动性强,导航清晰。课件添加了上一页、下一页、播放和暂停等按钮方便操作,用户可以随时进行学习的播放和暂停[3]。课件中还添加了全屏播放模式,用户能够清楚的学习和方便地对课件进行操作。课件的按钮上都清楚的使用汉字作为标注起导向,具有操作简单、清晰明了和灵活的特点,体现了Flash课件强大的人机交互功能。
1.4 简单、灵活的学习系统
在巩固学习部分中,考虑到学习者的年龄程度,主体采用简单、活泼的设计理念,易于学生理解、接受和记忆。在开发时,按动鼠标拼音会自动发出读音,“认一认”的内容用打字效果呈现,通过这种方式加深学生的记忆,增强学生的学习动力。
2 课件素材的准备
此课件是针对中小学生学习成语而开发制作的,在制作时查找了大量关于《一鸣惊人》成语学习的资料,比如视频,课件,典故和一些文献。为了使课件生动形象,在一些网站下载了flash原件,比如蝴蝶的动态飞行,奶牛的动作等,在百度和搜狗中寻找了适合课件的背景素材,增加课件美观性。在它的动画演示阶段,为了符合配音和课件构想,用Photoshop和 flash绘制了一些动画形象和场景,并在网络上寻得配音,且通过Cool Edit Pro录制和处理了一些必要声音。此外,还通过其他声音网站下载了按钮音效来增加课件的声音效果。
3 flash成语学习《一鸣惊人》的设计与开发
3.1 课件结构的设计
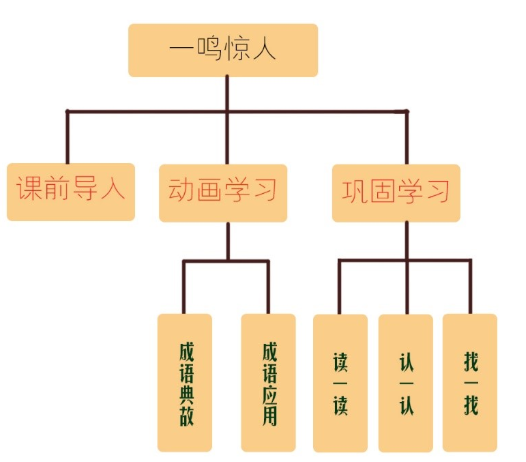
中小学年龄阶段的学生主要以知觉表象占据优势,运用形象思维和直觉思维,他们通常比较喜欢色彩丰富的画面、动听的声音,所以教学课件要画面精美,故事内容要简单、容易理解[4]。根据学生的这种认知特点和学习内容分析,笔者将Flash课件总体分为三个模块:课前导入、动画学习、巩固学习(如图3所示)。

图3 课件结构设计
3.2 课件“欢迎界面”的开发
欢迎界面主要是起到引导作用,引导学生来进入成语的具体学习阶段。同样欢迎界面(如图1所示)也是课件的门面,一个美观的欢迎界面可以很好地引起学生的学习兴趣,吸引学生的注意力。该课件为了保证欢迎界面的美观、简洁,并富有趣味,采用了蓝色的背景,绿色的草地,并加入了飘动的浮云,使画面清新自然。“看故事学成语”几个字每一个字都采用了不同的色彩,在课件的开始,这几个字会以跳动的方式逐个出现,小女孩的眼睛也一直是一眨一眨的,字出来完后会出现一个开始的动画按钮,这个按钮会左右震动并产生波纹,展现出一种闹钟震动的效果,可以有效地引起学生的注意。
3.3 课件导入模块的开发
导入模块通过让学生猜谜语的方式引入成语的学习。为了增强界面效果,此页面采用了淡色的卡通图案为背景,用摆手的小熊和下面摆动的花朵来使画面生动。其中,刚开始蝴蝶带着“猜猜今天要学的成语”的牌子从左边开始慢慢进入画面,并伴随着一个叶子的飘落,引起学生对牌子的注意,“警钟(打一成语)”谜语便慢慢出现在屏幕中间,引起学生的思考。在下面成语学习的按钮上面加入了“看看你猜对了吗?”来引导,吸引学生的注意,勾起学生的兴趣。整个画面颜色较为鲜艳,能够让学生眼前一亮。下面的“点击进行成语学习”按钮会有放大镜从左到右的一个效果,增强学生的视觉感受。如图4所示。

图4 课程导入界面
3.4 动画学习模块的开发
动画学习模块是本课件最为主要的内容,通过配音的引导和动画的展示来达到学习成语的目的。其中动画学习主要包括故事典故的演绎和成语在当代的应用。整个内容包括介绍淳于髡、介绍齐威王、众人畏惧齐威王而无人劝谏、淳于髡讲故事劝谏齐威王、齐威王整顿朝政和军事、成语的应用。这块主要通过flash和Photoshop的绘制功能来实现场景和人物的绘制。
3.4.1 成语典故
在动画开始播放时使用具有古典色彩背景,配有马车带着“一鸣惊人”字样的进入画面,借此告诉学生导入界面谜语的谜底,并借此呈现本节课的标题。界面上的“play”按钮可以帮助学生控制动画的播放。整体内容演绎都采用比较鲜艳的色彩,使画面更加美观,并引起学生的学习热情和注意。
3.4.2 成语的应用
成语的应用是成语学习的主要目的,为了配合前面动画典故促进学生多思多考,此处应用了淳于髡这个人物形象,并配有简单的蓝天和白云背景,用边框将“当代的应用”圈起来,借此的突出主体,使学生注意力放在字上,并利用配音来达到较好的学习效果。

图5 成语应用界面
3.5 巩固学习模块的开发
通过动画学习,学习者对成语已经有了自己的理解,但还是会有一些知识的遗漏。巩固学习模块旨在帮助学生查漏补缺,强化重点知识,使学生学习得更通彻。这块的内容考虑到学生对知识接受能力宜精不宜多,所以内容少而精,整体画面的色彩依旧是鲜艳的,而且只用了一个场景来串接整个模块,达到巩固递进加深学习内容的目的。
4 课件开发过程中出现的问题以及应用
在整个Flash课件开发的过程中,碰到了几个典型的问题:
4.1 文字的效果制作问题
在设计中,为了增加文字的生动性,新颖性,构想让文字一个一个跳跃性的出现,再添加上声音,这样可以使文字出现方式更有趣。但在开发时发现,在一个图层里移动文字的时会出现整个文字一起移动的现象,无法实现最初的构想。
解决方案:
写下文字后,Ctrl+b分散文字,再将每一个文字分散到每一个图层,并将每个文字都转换成图片元件,然后在影片剪辑里进行制作,这样就不会移动一个文字其他的就乱跳了。
4.2 图形元件加入stop()不能停止问题
在前期做了几个图形元件的简单动态,但是在图形元件后加入“stop()”动作一直不能停止,在场景里图形依旧会继续走下去。后期将所有加动态的元件都改为影片剪辑元件,影片剪辑里可以加入动作,问题得以解决。
5 结语
该课件在设计的过程中,重点在于对《一鸣惊人》故事情节的创设,充分利用了Flash软件的两大功能:交互性和集成性。在开发时,以Flash为主体,利用多种多媒体技术和信息表达方式,使得课件整体活泼、生动、形象,易于操作和使用。在制作过程中,笔者也不断和小学语文一线教师联系,积极听取其意见,在设计开发中不断改进,并且在一定范围上进行了试用,总体反馈良好。
参考文献
[1]杨新宇.多媒体课件在课堂教学应用中的有效性研究[D].沈阳:沈阳师范大学,2014.
[2]雷秀丽.“有趣、灵活、新颖”——浅谈语文教学中的导入[J].陕西教育(行政版),2009(11):32.
[3]戴泽淼.《网页制作》课程的Flash课件制作整体思路浅析[J].中国科技信息,2009(23):215-216.
[4]许黎黎,曾祥霖.新课改背景下的教育游戏设计[J].当代教育论坛,2005(22):53-54.





