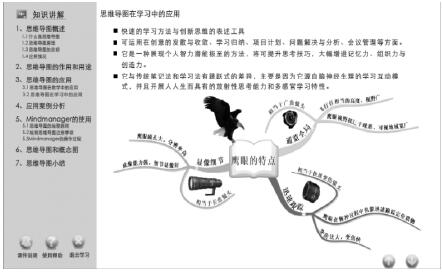
内容导航如下图所示,左侧为下拉菜单点击“1、思维导图概述”,就会出现下面的子菜单,点击“思维导图在学习中的应用”子菜单右侧界面显示学习内容或者直接点击右下角的上下键就可以实现翻页功能。

图2
左侧下拉菜单的制作代码:
a.“思维导图概述”中的代码。
onClipEvent(load){
i=0;
speed=1;
}
b.“思维导图的作用和用途”中的代码。
onClipEvent(load){
i=0;
speed=1;}
onClipEvent(enterFrame){
this._y = this._y+(_parent.mc1._y+_parent.mc1._height-this._y)*this.speed;
}
剩下的3、4、5、6、7影片剪辑代码同b.,特别说明mc1是“思维导图概述”影片剪辑的命名。
(3)师生互动功能设计直接链接豆瓣网网址,学习者注册,可以在老师发的问题下进行留言,或直接发表自己的想法、观点。代码如下:
on(press)
{getURL(" 豆瓣网址" );}
3.2.3、画面与文字设计
图片和文本使用一致能帮助学习者形成更丰富的、更一致的心理表征,因为他们能在文本和图片的内容之间形成联系[5]。如果文本先出现在一个界面上,而图片在另一个界面上,学习者可能会出现再看后一个界面时忘了前面的内容,需要反复在这两页中切换,结果内容还没学到,学习者已经失去了耐性,或者有时候只能根据文字和图形的相互匹配才能读懂,如果分开就直接加大了学习者的认知负荷。因此,在课件制作中图文设计需要遵循空间接近原则。“空间接近原则”是指书页或是屏幕上对应的语词与画面邻近呈现比隔开呈现能使学生学习效果更好。图片与文字越匹配越相关,图片就越能帮助学习者理解。当两者无相关性时,就应该去除掉它,不然只会影响到学习的效果,对学习者形成干扰。
因为课件面向的是学生,所以画面和文本在整体布局上不要有太多变化,应保持一致,减少学习者对整体布局的辨认,且不会迷航。因此画面和文本所占的空间大小是否合理,很大程度上影响着课件的质量。一般情况下,视频、动画文件要占据绝大部分的空间,因其信息比较丰富,既有文字又有声音,所以视频和文本一起呈现时,文本相对来说应该比较少。课件的界面设计要与主题相匹配,这样才能让使用者的注意力集中起来,不仅要在色彩、图片、动画、视频等要素相关,而且在功能设计方面也要符合学习者的浏览习惯和心理特征,这样才能提高学习者的学习效果。
参考文献:
[1]江朝伟.Flash个性化作品创意浅析[J].中国校外教育:理论,2007(5):162.
[2]王燕.浅谈Flash课件制作[J].中国科技信息,2008(14):270-272.
[3]周晓明,王朋娇,赵姝.EPUB3格式标准在电子教材中的应用探索[J].中国教育信息化,2013(2):72-74.
[4]杨波,王建书.PowerPoint课件设计制作中的问题分析及改进对策[J].中国电化教育,2009(5):76-79.
[5]徐卫卫,刘世清.多媒体学习“空间接近”原则的再认识[J].中国教育信息化,2011(16):31-33.





