摘要:随着智能移动设备的全面普及,信息资源的获取以及推送能够在任何时间、地点进行,用户对移动前端提出了更多的要求。在此背景下,HTML5技术应运而生,其出现推动了Web开发标准的提高,在HTML5平台之中,动画、图片以及视频等与移动终端的交互过程,均被标准化。凭借其强大、全面的功能,HTML5能够为移动互联网用户带来全新的运用方式和体验。
关键词:HTML5; Web; 应用;
现阶段,互联网技术实现了迅速的发展,进而推动了Web运用模式的改革。在此背景下,社会生产对Web页面提出了更高的要求,除了需要对PC端相关系统功能进行满足之外,还应积极适应未来5G移动网络在APP运用方面的要求。就现存技术体系而言,HTML5属于Web前端开发之中的重要技术,此技术的不断成熟,使得Web功能得到了提升,并产生了深远的影响。同时,对于现阶段技术发展情况来讲,HTML5在谷歌、微软浏览器等中得到了广泛运用,值得我们深入的研究。

1 HTML5技术介绍
就HTML而言,其指的是Hyper Text Markup Language的缩写,中文翻译为超文本标记语言,属于互联网发展过程中形成的对象描述语言[1].现阶段,网络之中的网页大多属于HTML制作的,而HTML5是指第5次修订版本,也是最新版本。
就HTML5技术来说,其是在HTML技术基础上所发展起来的,也融合了包括css设计与Java Script技术等在内的诸多新技术。针对各种浏览器来说,通过采用HTML5技术能够使之整体丰富度得到显著提升,且档次也大幅提高,降低整体依赖性,尤其是能够很好降低各种较为复杂的插件依赖性质。此种技术相较于以往的诸多版本来说,其有很多吸引人的新特质。能够帮助实际使用终端的人在短时间内响应各类需求,不用将任何个人软件下载下来就能够阅读文字、听音乐和看视频,而这些在过去都是无法实现的。除此之外,这一技术也可很好的兼容其他各类软硬件,如个人插入麦克风、摄像拍照设施的时间不受限制,通过与技术结合来让自己的实际需求得到满足;或者在软件上随时根据自己觉得需求对APP数据予以调用、转换、传递,进而促进自身工作业务效率的提高。
HTML5技术的应用对开发者的意义同样比较重要。除了前文所说的诸多优势,其还对语法方面的内容进行了重新梳理,才很大程度上规范了PC、手机、平板移动端,随着诸多开源库的加入,开发工作也变得更加规范。Web应用设计也不会很复杂,降低了实际的封装业务难度,大幅提升bug测试和解决效率,显著提高工作的效率。
2 HTML5的关键技术
2.1 HTML5中的Canvas技术
对于Canvas而言,其属于HTML5技术之中的主要构成部分之一,指的是运用Java Script绘制以及处理2D图像。在具体绘制的过程中,在HTML5页面之中融入和canvas相关的元素,同时对元素ID、高度以及宽度予以明确[2].实际上,canvas本身不存在绘图能力,全部绘制工作需要通过Java Script canvas绘图API完成,即Canvas只是HTML5页面之中涉及的元素之一,在制图的过程中需通过Canvas的API对图像予以操作。
2.2 HTML5中的Device API技术
就HTML5之中的Device API技术而言,指的是对本地设备进行访问,进而形成多媒体流数据,同时也采取Java Script对媒体流数据进行控制、处理,进而定义出了一套标准。此项技术涉及访问设备摄像头、麦克风Media Capture API以及地理位置定位Geolocation API.地理位置定位Geolocation API属于HTML页面之中的主要构成部分,HTML5能够提供地理位置定位的API,并且此API在运用方面十分的便捷,网络用户当前所处的位置,采取调试Web中地理位置定位API的方式,就能够即时获取到。
2.3 HTML5中的表单技术
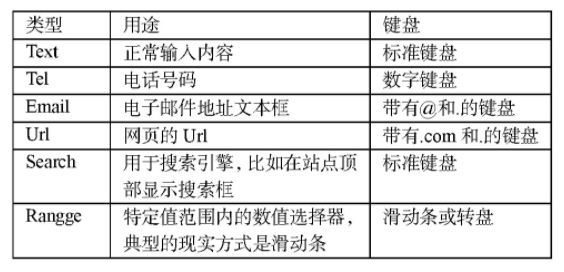
就Web运用而言,一般属于通过HTML以及Java Script满足用户对信息的输入。表1指的是IE浏览器之中所显示的HTML5表单元数和对应键盘,如输入<input type="email">,并可以对不同样式的键盘进行调用,操作十分简单便捷。

表1 HTML5表单元素与对应键盘
3 基于HTML5技术下移动Web前端设计
3.1 设计流程
(1)"视用户为中心,原型构建为基本"的构建思想
UCD把用户作为设计方面的决策依据,产品设计宗旨在于对用户需求予以有效满足[3].结合对用户情况的掌握,后期设计与开发产品,并立足于用户视觉体验以及运用习惯等,设计产品信息组成与使用方式等。就前端原型而言,其属于开发中发挥显示作用的信息系统模型,主要涉及通过PS等相关制图工具制作的效果图,以及JS、HTML、CSS做的界面等。另外,制作原型的优势为可以吸引用户积极参与、对用户其他需求进行全面掌握、简化文档编辑等,和文字描述相比之下,画面展示可以更好获取到用户的关注。
(2)构建Web前端流程
将用户作为中心的设计,要想避免盲目遵循用户意见的状况,需要在用户使用前做用户调研,进而对此模式予以补充。同时将"视用户为中心、原型构建为基本"作为根本构建思路,需要在构建前端系统时满足以下流程:需求调研分析、低保真设计、高保真设计、前端代码开发。交互设计在低保真设计阶段进行,视觉设计和初期前端开发在高保真设计阶段进行。
3.2 原型设计
(1)低保真原型
低保真设计指的是运用软件二次加工图纸之中的草图获取到的需求设计稿,其不必满足精准美观的要求,但需要实现准确、高效的反馈与交互。对低保真模型进行构建的相关流程为:研究交互、选择原型界面、整理界面元素、将界面元素分级并分组、制作纸原型、低保真原型、可行性评估。
(2)高保真原型
高保真原型主要涉及通过PS等软件制作界面效果以及实现交互原型,建立高保真交互原型主要涉及以下方式:其一,将HTML融入页面效果图中,通过map与area对触碰连接进行添加;其二,通过PS切片工具裁切页面效果,进而制作静态页面;其三,运用代码制作界面模型;其四,制作原型软件构建原型。就高保真原型而言,需要结合项目内容对实现方法予以决定,并立足于产品外形对视觉效果进行设计,前端开发则负责对视觉元素间动态交互效果进行构建。
4 以HTML5为基础开发应用移动Web App的方式
就移动Web App而言,可以对页面内容进行动态控制更新,并促进系统bug修复功能的提升[4].对服务器进行修改之后,用户能够直接运用新页面,在使用的过程中也会结合市场变化状况与用户具体需求予以持续更新,对此软件工程师对移动Web App技术架构予以设计的时,需要确保其科学性、合理性,降低维修总成本与更新影响。移动Web App前端数据层处在后端和UI界面之中,能够将用户操作优化成HTTP请求,进而对数据进行及时的缓存,并在模块更新的过程中降低对系统产生的影响。就安卓版本平台的运用,首先能够对Web View组件进行拓宽,在HTML5技术之中运用插件形式的拓展功能以及直接在平台中拓展功能。其次,拓展系统Webkit,Web Core排版和Java Script Core属于Webkit的两种搜索引擎,采取页面优化的方式对HTML5运用技术予以突破,在传统技术中,用户每点击一次链接,需刷新一次才可以完成,对此HTML5需要对页面元素进行改变,提出OPOA解决方案,进而让Java Script脚本得到顺利的执行。同时,移动Web在发展的过程中,能够对用户"云端"技术需求进行满足,并运用手机直接获取社交以及游戏等相关服务。并且,在实践发展中,其会被各类内外因素所影响,诸如HTML5似乎并不成熟,对传统技术进行完全取代的困难较大,在发展中需对HTML5有关标准予以完善,进而让用户体验得到优化。
5 结语
总之,如今社会正朝着智能化、网络化方向发展,人们对移动Web前端开发提出了越来越高的要求,由此就使得HTML5技术出现,其能够将移动端原生开发取而代之。此项技术的功能强大,且拥有的发展优势也独一无二,其所具备的高效性、设备兼容性可对其在智能移动终端上的页面开发提供有利帮助。现阶段,已被广泛应用于我国移动设备平台中,将一种全新体验带给了众多移动Web用户。
参考文献
[1]王建翠,陈育才。基于HTML5技术的移动Web前端设计与开发分析[J].计算机产品与流通,2019(10):74-75.
[2]张志敏。基于HTML5的Web前端开发技术研究[J].山东农业工程学院学报,2019(12):21-22.
[3]薛玉倩。基于HTML5的Web前端设计与开发[J].内蒙古科技与经济,2019(17):62-63.
[4]于圣彬。基于HTML5技术下移动Web前端设计与开发的研究[J].中国新通信,2018, 20(04):52.





