摘要:随着社会的发展,网络和各种信息系统的发展以及Web系统的开发以及应用也愈发普遍。但是,随着Web前端开发技术的应用愈发频繁,因为网络传输数据增大、恶意攻击、广告频繁等问题愈发凸显,用户在访问、使用体验感以及安全性等方面较差,所以必须要不断完善Web系统的前端开发技术。基于此,主要对于Web系统前端的开发技术进行分析。
关键词:Web前端开发; 技术; 优化;
在当前的信息环境下,网络对于整个社会生活已经产生了无法忽视的影响,在技术的开发和经济的发展中占据着非常重要的地位,甚至有些活动的开展已经完全依赖于网络技术,如果一旦离开网络技术的支持,将会对工作的顺利进行产生影响。而Web技术是展示网页的一种技术手段,对于网络环境的信息开发非常重要。而当前计算机软件系统的开发已经逐渐发展为分布式多元化系统终端,但随着计算机应用环境的复杂化,用户对系统的体验感也提高了要求,系统设计开发已经逐渐将中心转移到了前端开发。作为Web系统的前端技术,其主要是有基础技术、框架技术、数据技术等组成,通过综合这些技术,可以开发Web系统。

1 Web前端开发技术体系
1.1 HTML/XHTML
HTML5是超文本标记语言(HTML)的一种全新版本,其优势主要在于可以给网页带来更加有利的显示意义和运行架构。并且还能够使网页架构更加简洁明了,有效提高管理效率。而在移动设备上,HTML5在用户体验方面也非常重要,可以更好地满足用户的使用需求。作为一种能够扩展的超文本标记语言,XHTML的表达方式与HTML虽然相同,但是却具有更为精确、严谨的优势,在促进字符和标签不断规范的同时,还能够提高跨平台能力。
1.2 JavaScript
JavaScript语言的前身是Livescrip,是一种基于对象及事件驱动并且多相安全性足够的客服端脚本语言,更加符合传统高级计算机语言的特点。但是,由于其学习、实际编写更加高效、简洁,所以在互联网开发中具有广泛应用。
JavaScript的特点在于能够直接镶嵌在HTML页面,并且还可以应答用户需求,使用户和网页之间拥有更加快速便捷的交互,既不需要以Web服务器为入路,也无须依赖于操作系统,仅需普通浏览器,所以还具有跨平台性的特点,在多个平台下均能够稳定运行。
1.3 CSS

图1 Web前端开发要求
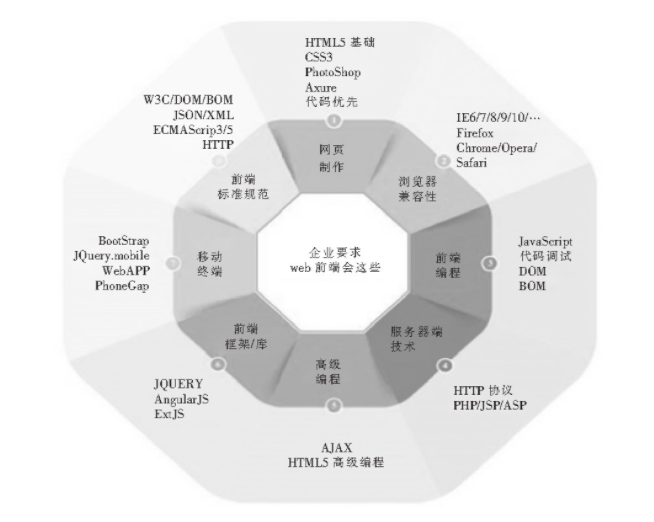
Cascading Style Sheets (CSS)层叠样式表,其主要是因为Web设计开发的需求不断增加,为了更好地满足各种Web系统页面与设计者的需求而出现的一种技术。如果要想使HTML拥有许多复杂的显示和功能,那么必然会导致HTML逐渐臃肿,并且HTML页面的杂乱程度也会增加。而CSS是一种能够表现HTML(标准通用标记语言的一个应用)、XML(标准通用标记语言的一个子集)等文件样式的计算机语言。利用CSS不仅可以对Web页面实现静态修饰,还能够配合各种脚本语言(JavaScript等),对于Web页面各元素实现动态的格式化、样式修订。另外,应用CSS技术还可以为HTML提供一种样式描述,同时对于其中元素的显示方式进行定义。CSS技术有效解决了Web页面设计中存在的许多问题,可以更新相关页面,修改小的样式等。如图1所示为Web前端开发要求。
2 Web技术开发注意事项
2.1 减少HTTP的请求
在优化Web技术时,减少HTTP请求是最为有效的策略之一。一个完成请求主要有DNS的寻址、建立与服务器之间的连接、数据发送与接收等。而数据接收和等待均需消耗较多时间,所以用户在等待过程中,如果一旦点击一些按钮,将会根据按钮发送服务器请求,导致储存空间增加,从而致使后台程序运作超负荷。另外,浏览器在运行过程中,对浏览器发送的请求存在不同程度的限额。因此如果有用户持续发生请求,将会占用其他的宽带空间,并且在请求超出最大限额之后,会对于请求采取分批处理的措施,导致其他用户需要等待的时间逐渐增加,从而出现恶性循环。因此,为避免这一问题,必须要减少请求。合并文件是一种有效方式,通过合并CSS文件与JavaScrip文件,能够节省许多空间。而通过分散处理图片,将不同图片与不同数据连接,在内部将图像关联之后,同时显示文字与图像,可以有效减少请求次数。
2.2 压缩文件
在基于Web技术进行开发的过程中,必须要压缩数据,并且对CSS文件代码进行优化、对JavaScrip进行压缩。而通过压缩数据,可以有效提高文件数据的传输速度,保障文件整体安全性和稳定性,从而避免文件丢失。
2.3 减少DNS查询
DNS查找的最大缺陷在于耗费时间较长,而这一问题同时也是我国网站最为普遍的问题之一。一般情况下,一次DNS解析需耗耗费20~120 ms,如果DNS查找请求量比较频繁或是突然增加,那消耗的时间会更长,并且还会影响信息传输质量,直至结束查找前,其浏览器均无法进行下载。当前,大部分网站站点都是使用Widget,非常容易出现DNS查找量过多的情况。为了使用户获得更好体验,减少用户等待时间,那么就必须要减少DNS查找,以此来提高网页加载速度。另外,还需要对DNS查找进行优化,提高运行效率。
3 Web前端开发技术优化
3.1 优化内容
基于CSS所拥有的覆盖功能,可以实现内容优化。在顶部设置样式表,在底部放置脚本,以此来覆盖网页中不需要的数据。而数据加载结束之后,将会出现许多数据优化项目,而在网速较差的情况下能够将其中的关键数据显示出来,而用户的数据的重视程度要比网页美化项目的高。所以,如果存在重要数据,那么用户会随之降低关于其他信息的关注度,以此来避免用户出现反复刷新等行为。因此,采用连接文件源的方式加以优化改进,避免重定向。因为重定向之所以需消耗大量时间,是由于文件分类不够合理,在使用网页的过程中,如果进行重定向将会耗费大量时间。
3.2 HTTP的优化措施
在请求优化时,需要由开发人员对于DNS信息寻找、服务器连接、浏览器的开发以及数据传输等进行详细地分析,因为在实现每一条技术时都需要占用一定时间、空间,因此如果占据的空间相对较多的话,必然会导致使用网页存在一定困难,出现网页的反应速度以及反应时间增加,影响网页效果。所以在Web系统前端开发时,必须优化请求,通过技术手段将文件合并整理,如果一个请求可以进行数据搜索,那么尽量使用一个,避免使用较多的请求实现数据搜索。在这一方面需要进行严格把控,充分优化页面,使页面出现自客户眼前的是完整有效的,而不是页面无法显示或乱码等情况,导致用户的请求量不断上升,增加系统负担。
3.3 规模化处理文件
在对文件实施规模化处理时,必须要对文件进行归档和梳理,目的是为了对CSS文件、JavaScript与相应代码进行优化。而优化时无需剔除不必要的html标签,但是还需要尽量避免内联式样式。另外,CSS代码优化也十分重要,也是其中的关键内容。
3.4 抑制及减少无用响应
用户在访问网站时,如果遇到无效响应,将会给用户带来严重困扰,如常见的拒绝访问、404错误等。而导致这些问题的关键在于未能找到文件。而HTTP请求消耗的时间非常长,在等待时会出现无效响应界面,从而直接影响到用户的体验感。因此,可以基于这一问题,对于页面连接实施多层测试,并持续性跟踪服务器Error日志,尽量避免错误的出现。而在日常操作过程中,该类型的错误会由于定位难度过高而被忽视。
4 结语
随着社会的发展,Web也从1.0、2.0逐渐发展到3.0时代,而Web系统前端开发技术必然会经历变革,从HTML5、CSS3.0等基础技术到框架技术,直至轻量级数据技术等,意味着在Web系统的开发中,充分运用前端技术成为了Web系统开发的关键。
参考文献
[1]魏欢。前端开发,数字媒体应用技术--浅析互联网下教学一体化Web前端开发课程的教学模式[J].科学咨询, 2020,(28):38.
[2]郑迪文,沈立炜,彭鑫,等。基于AJAX的Web应用构件组装技术及工具[J].计算机科学, 2014,41(11):152-156, 191.
[3] 刘大勇。浅谈Web前端开发课程教学研究[J].科教导刊-电子版(上旬), 2020,(2):142.
[4]范娟,董大兴。基于Web技术的教学研究项目管理系统设计[J].电脑知识与技术, 2019, 15(24):50-52.
[5]杨正午。基于WEB前端开发技术的网站设计--以连锁超市商品销售管理系统为例[J].山西科技,2019, 34(3):51-53, 57.
[6]李嘉,赵凯强,李长云。 Web前端开发技术的演化与MVVM设计模式研究[J].电脑知识与技术,2018, 14(2):221-222, 251.
[7]孟瑶。"Web前端开发技术"课程教学模式研究[J].现代信息科技, 2019, 3(1):131-132.





