摘 要: Flash是一款优秀的网页动画制作软件, 是交互式动画设计工具, 具有许多优点。此款软件将音乐、声音、动画融合在一起, 用以制作高品质的网页动画效果。基于此, 讲述了元件的三种类型, 即“图形”、“影片剪辑”、“按钮”的基本制作过程, 介绍了元件三种类型的创建方法。掌握三种元件的综合应用, 对提高元件制作水平具有实际意义。
关键词: Flash; 元件; 图形; 影片剪辑; 按钮;
Abstract: Flash is an excellent web animation production software, is an interactive animation design tool, with many advantages. This software combines music, sound and animation to produce high-quality web animation effects. Based on this, the basic production process of three types of components, namely "graphics", "film editing" and "button", is described, and the creation methods of three types of components are introduced. It is of practical significance to master the comprehensive application of the three components for improving the fabrication level of the components.
Keyword: Flash; element; graphical; film editing; button;
0、 引言
Flash软件与众多动画制作软件相比, 有其独到之处和优势。第一, 易学易用。不需要专业训练, 自学后便能制作Flash动画。第二, Flash制作出动画是矢量, 即放大或缩小都不影响动画的画面质量[1,2,3], 同时, 播放文件占用空间小, 适合网络传输。第三, Flash采用了流技术, 只需下载一部分就能欣赏动画, 且可一边播放一边传输送数据。第四, Flash动画的交互性特点, 使其可以通过按钮控制动画播放。以上优点促使Flash日益成为网络动画的主流。
动画制作过程中, 学生对如何选择元件和应用产生困惑。元件设计及使用在Flash动画制作中是最基本的知识点, 应用范围广, 使用频繁, 而三种类型元件在时间轴上的特性、效果是学习中的重点及难点[4,5], 只有清楚概念, 综合应用元件使用技巧, 才能制作出预期的动画效果。
动画1, 在主时间轴上制作球体移动的动画: (1) 选择“椭圆工具”, 笔触颜色为无, 填充颜色是径向渐变红色, 在舞台左侧绘制正圆; (2) 选择圆形, 按F8键, 弹出“转换为元件”对话框, 名称为ball, 类型是图形, 点击确定; (3) 在主时间轴的第20帧插入关键帧, 将第20帧关键帧上的球体移至舞台右侧; (4) 在第1~20帧点击鼠标右键, 创建传统补间。
1、 图形
图形为制作位移动画的必备条件之一, 在图形元件中创建动画依赖主时间轴帧数的播放。
动画2, 在图形元件中制作球体移动的动画: (1) 按Ctrl+F8键, 打开“创建新元件”对话框, 名称为图形球体移动, 类型是图形, 点击确定进入图形元件编辑界面; (2) 将“库”面板中的ball图形元件拖至舞台左侧; (3) 在第20帧插入关键帧, 将第20帧关键帧上的球体移至舞台右侧; (4) 在第1~20帧点击右键, 创建传统补间; (5) 图形元件动画创建完成, 在“库”面板中选择该图形元件, 点击预览窗口的右上角播放键, 即可看到在此元件中制作的动画。

2 、影片剪辑
影片剪辑中创建的动画有独立的时间轴。影片剪辑可以存放动画。
动画3, 在影片剪辑中制作球体移动的动画: (1) 按Ctrl+F8键, 打开“创建新元件”对话框, 名称为影片剪辑球体移动, 类型是影片剪辑, 点击确定进入影片剪辑元件编辑界面; (2) 将“库”面板中的ball图形元件拖至舞台左侧; (3) 在第20帧插入关键帧, 将第20帧关键帧上的球体移至舞台右侧; (4) 在第1~20帧点击右键, 创建传统补间; (5) 影片剪辑元件中的动画创建完成, 在“库”面板中选择该元件, 点击预览窗口的右上角播放键, 即可看到此元件中的动画。
3、 图形与影片剪辑区别
将“影片剪辑球体移动”采用影片剪辑元件拖至主场景舞台中, Ctrl+回车键可以观看播放效果。主场景时间轴只是1帧, 影片剪辑球体能播放元件内部所设置的动画, 从左到右移动的动画。“图形球体移动”图形元件在拖入舞台的过程中有长方框提示, 这是球体移动轨迹的框, 放开鼠标, 图形元件显示。Ctrl+回车键可以观看播放效果。图形元件中的球体不动, 只有影片剪辑元件移动。场景中的图形元件如何才能移动呢?需要在主时间轴的第20帧处插入帧, 再按Ctrl+回车键, 图形元件将从左到右移动。由此可以看出, 图形元件中的动画与主时间轴的帧数有关, 影片剪辑中的动画有独立的时间轴, 与主时间轴帧数无关。
4、 按钮
按钮包括“弹起”、“指针经过”、“按下”和“点击”四个不同状态。
动画4, 制作图形按钮: (1) 选择“基本矩形工具”, 笔触颜色为无, 填充颜色是灰色, 将“属性面板”中的矩形选项数值更改为10, 绘制圆形矩形; (2) 按F8键弹出“转换为元件”对话框, 名称为按钮, 类型是按钮, 点击确定; (3) 双击按钮元件进入编辑界面, 时间轴中只有“弹起”、“指针经过”、“按下”和“点击”四帧; (4) 选择“指针经过”帧, 插入关键帧, 将此帧中的圆角矩形填充颜色更改为红色; (5) 选择“按下”帧, 插入关键帧, 将此帧中的圆角矩形填充颜色更改为蓝色; (6) 选择“点击”帧, 插入关键帧, 将此帧中的圆角矩形填充颜色更改为绿色。
Ctrl+回车键可观看播放效果, 发现播放时按钮呈灰色, 当鼠标指向按钮时呈红色, 在按钮上按下鼠标左键时呈蓝色, 按钮点击状态中的绿色没有响应。“点击”这一帧的样式不会显示, 但其表示鼠标事件区域, 即鼠标点击这个区域内按钮会产生变化。若点击区域的按钮变化位置, 正常播放时, 鼠标只有在点击区域变化的位置才能产生“指针经过”和“按下”的效果。一般情况下, “点击”帧可以为无, 此区域会默认上一区域范围。
动画5, 图形元件、影片剪辑元件、按钮元件的综合应用。动画描述:画面显示彩色圆盘, 当鼠标移到圆盘上, 指针绕着彩色圆盘顺时针旋转;当鼠标点击彩色圆盘, 彩色圆盘顺时针旋转, 指针不旋转。 (1) 选择“椭圆工具”, 笔触颜色为黑色, 填充颜色是无, 绘制正圆; (2) 选择正圆, 打开“属性面板”, 宽100, 高100; (3) 选择“线条工具”绘制直线, 选择直线, 打开“属性面板”, 宽100; (4) 选择圆和直线两个对象, 打开“对齐面板”, 选择“相对于舞台”、“水平中齐”、“垂直中齐”; (5) 选择直线, 打开“变形面板”, 旋转30后点击“重制选区和变形”按钮, 将圆分割, 如图1所示。
图1 分割圆图

(1) 填充彩色圆盘颜色, 选择“颜料桶工具”和“空隙大小”中的“封闭小空隙”, 选择不同的填充颜色, 为圆盘添加颜色, 如图2所示。
图2 填充圆盘

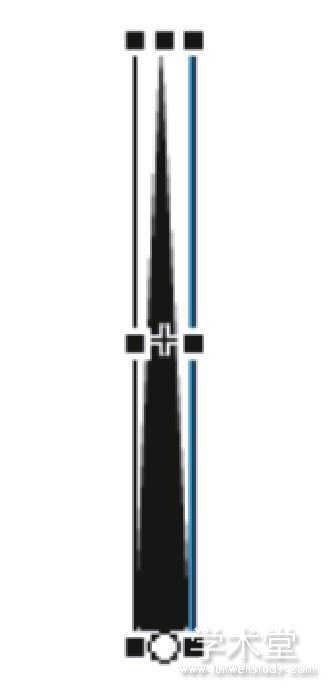
(2) 选择彩色圆盘图形, 按F8键弹出“转换为元件”对话框, 名称为彩色圆盘, 类型是图形, 点击确定; (3) 制作指针, 选择“矩形”工具, 笔触颜色为黑色, 填充颜色是无, 绘制矩形, 打开“属性面板”, 宽8、高85; (4) 选择“部分选取工具”, 选择矩形的右上角, 删除后, 将三角形的顶点调整至合适位置; (5) 选择“选择工具”, 将鼠标移至三角形的下边位置, 鼠标形状呈现圆弧时, 左键拖动鼠标, 设置适合的圆弧角度; (6) 将指针的填充颜色更改为黑色, 删除笔触颜色, 如图3所示。
图3 指针

(1) 选择指针, 按F8键弹出“转换为元件”对话框, 名称为指针, 类型是图形, 点击确定; (2) 按Ctrl+F8键, 打开“创建新元件”对话框, 名称为指针旋转, 类型是影片剪辑, 点击确定; (3) 打开“库面板”, 将彩色圆盘图形元件拖动到舞台, 打开“对齐面板”, 选择“相对于舞台”、“水平中齐”、“垂直中齐”, 将图层更名为“彩色圆盘”; (4) 新建图层, 更名为“指针”, 打开“库面板”, 将指针图形元件拖动到舞台, 选择“相对于舞台”、“水平中齐”、“底中齐”, 如图4所示。
图4 指针圆盘组合

(1) 选择“任意变形工具”, 将指针的变换点移动到指针底部位置, 如图5所示。
图5 改变指针变换中心

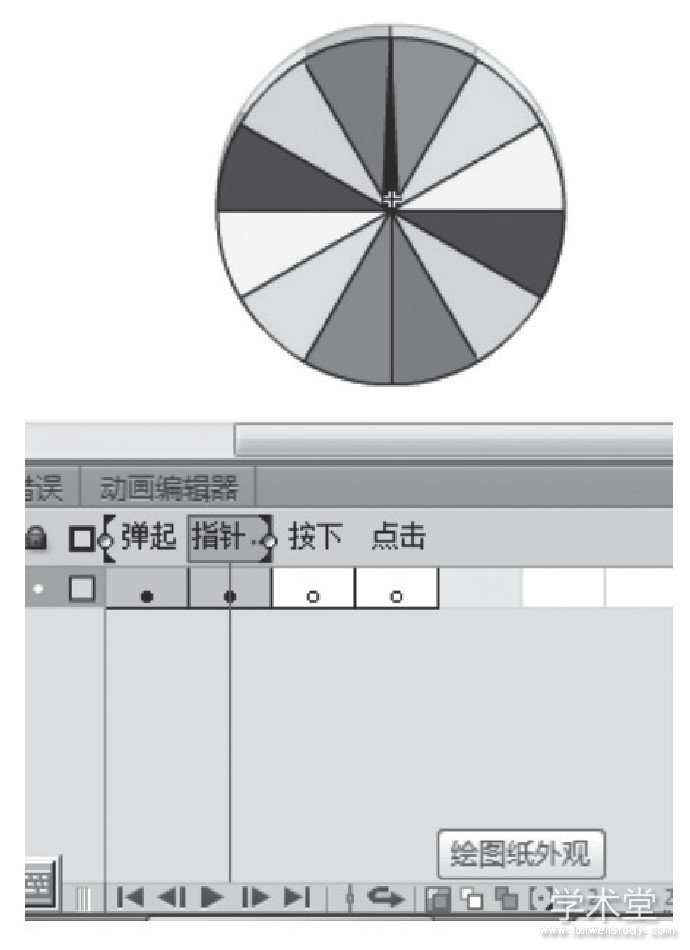
(2) 选择“彩色圆盘”图层的第20帧, 按F5键插入帧, 选择“指针”图层的第20帧, 按F6键插入关键帧, 在第1~20帧创建传统补间, 单击第1~20帧的任意一帧, 打开“属性面板”选择“旋转”选项中的顺时针; (3) 打开“库面板”, 鼠标右键单击“指针旋转”元件, 选择“直接复制”命令, 打开“直接复制元件”对话框, 名称为彩色圆盘旋转; (4) 打开“库面板”, 双击彩色圆盘旋转影片剪辑元件进入编辑状态, 选择“指针”图层, 删除第1~20帧的补间, 选择“彩色圆盘”图层的第20帧, 按F6键插入关键帧, 在第1~20帧创建传统补间, 单击第1~20帧的任意一帧, 打开“属性面板”选择“旋转”选项中的顺时针; (5) 按Ctrl+F8键, 打开“创建新元件”对话框, 名称为圆盘按钮, 类型是按钮, 点击确定; (6) 选择“弹起”帧, 打开“库面板”, 将彩色圆盘图形元件拖动到舞台, 打开“对齐面板”, 选择“相对于舞台”、“水平中齐”、“垂直中齐”; (7) 选择“指针经过”帧, 按F7键插入空白关键帧, 打开“库面板”, 选择“指针旋转”影片剪辑元件拖动到舞台, 选择时间轴面板下的“绘图纸外观”按钮, 如图6所示, 将此帧的彩色圆盘与“弹起”帧彩色圆盘的位置重合。
图6 绘图纸外观效果

(1) 选择“按下”帧, 按F6键插入关键帧, 选择图形, 打开“属性面板”, 选择“交换”按钮, 打开“交换元件”对话框, 选择“彩色圆盘旋转”影片剪辑元件; (2) 返回到场景1, 将“库”面板中圆盘按钮元件拖到舞台, 调整到合适的位置。
5、 结语
通过以上描述, 基本掌握了元件三种类型的制作过程及在时间轴上的应用, 为学生在日后使用Flash软件制作动画时, 知道如何选择既能表现设计, 又能迅速快捷制作优美动画提供了较大帮助, 帮助学生解决了面对这三种动画创作时无从下手的困惑, 提高了学生面向对象的思维分析能力和解决能力, 对学生进一步学习动画知识具有一定指导意义。此外, 学生通过研究复制动画, 为提高Flash动画制作水平奠定了坚实基础。
参考文献
[1]闫俊辉.浅析Flash中三种“补间”动画的应用[J].计算机时代, 2019 (4) :60-62, 65.
[2]赵娟, 王晓卓, Flash动画设计与制作[M].北京:清华大学出版社, 2018:98-106.
[3]王爽.关于高校Flash动画设计教学探究分析[J].智库时代, 2019 (11) :235-236.
[4]杨娟.浅析Flash动画课件在教学中的应用[J].艺术科技, 2018, 31 (9) :253.
[5]吴萌.高校Flash动画精品课程的设计与开发[J].中外企业家, 2018 (27) :109.





