
1. 概述
随着Internet的迅速发展与普及,专题学习网站作为一种信息技术与学科课程整合的新形式,正在被越来越多的教育者和学习者所接受,它的广泛应用充分地发挥了网络的开放性、共享性、交互性等优势。本文着重研究“网页设计”专题学习网站的设计与开发过程。
2. 专题学习网站的结构设计
2.1 专题学习网站的总体结构设计
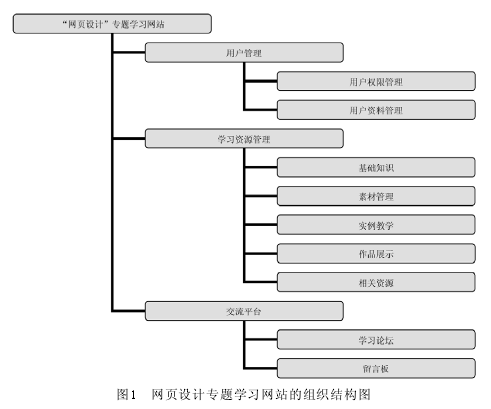
网站的组织结构图如图1所示。
其中,基础知识部分提供有关网页设计基础知识部分的教学资源。这部分归纳总结了网页设计课程的基本理论知识、Dreamweaver网页设计软件操作的基本方法和技巧,可供学习者自学使用,也可作为学习者的入门学习教程或基础知识资料库。实例教学部分以教学实例的形式,采用任务驱动的方式,提供给学习者自主探索学习时所需要的各类相关资源。教学实例的设计以知识点为主线,采取循序渐进的方式,引导学习者对网页设计相关知识的掌握。作品展示部分包括学生原创的优秀作品和网上收集的优秀作品。一方面给学生提供一个学习成果的展示平台,另一方面通过对这些优秀作品的欣赏,提高学生的欣赏能力和审美能力,拓宽他们的视野。
素材管理部分包括“网页设计”中所需要的各种素材文件,方便学生使用网站上的资源进行网页的设计和制作,并且网站提供的下载功能,还可以为不具备上网条件的学习者创造学习的条件。学生可以通过在线留言部分中的留言板,随时随地解决学习中遇到的问题,如同在课堂上与教师和其他学习者进行交流一样,能够更好的促进学习者的学习,还能够提高学习者与人交流和沟通的能力。教学评价部分可以有效地检验学习者的学习效果,帮助学习者在学习的过程中提高认识,更好地掌握所学的内容。
2.2 专题学习网站的页面设计
网页可以说是构成网站的基本元素。在网络中遨游时,只要轻点鼠标,一幅幅精彩的网页就会呈现在我们面前。那么,影响网页的精美程度的因素又是什么呢?这往往成为网页制作者首先要考虑的问题。可见,网站的界面设计至关重要。网站界面的主要功能就是为用户服务,是用户与计算机进行沟通的唯一途径。一般来说网站界面的设计应尽量做到以下几点:一是简易性。界面的简洁是要让用户便于使用、便于了解,并能减少用户发生误操作的可能性。二是一致性。这是每一个优秀界面都应具备的特点。界面的结构必须清晰一致,风格也必须与内容相一致。三是清楚。在视觉效果上便于浏览和使用。四是排列。一个有序的界面势必能让用户轻松的使用。五是安全性。用户能够自由地做出选择,并且所有的选择都应该是可逆的。在用户做出错误的选择时最好有系统信息的提示。六是灵活性。简单的说就是要让用户在使用上更方便。
作为专题学习网站,本网站属于教育类的网站,根据网站的性质,在风格的选择上应当注重既美观大方,又简洁明了。本网站在界面设计时充分考虑了以上几点。每个页面都尽量做到简洁明了,方便用户的操作使用。各栏目之间虽然由于内容的不同,界面有所区别,但风格上始终保持了一致性。界面布局合理,一目了然。导航部分和内容部分排列有序。
网站色彩也是需要考虑的因素,根据教育类网站的特点定位本网站的色彩基调,主要以明快的蓝白相间色调为基础,这样的网站看起来更严谨,能够使浏览者产生信赖的感觉。网站中每个模块的导航部分都采用了的相同的色彩,网站每个模块的内容呈现部分,则主要采用白色背景深蓝色文字的样式,非常清晰,可以达到良好的视觉效果。
3. 主页的设计与开发
本“网页设计”专题学习网站的定位是一个既可用于课堂教学,又适合于学生课外学习的网站。因此,网站的主页对于整个站点来说是相当重要的。一个设计美观的主页,既能在视觉上吸引用户的访问,又有助于用户访问站点,而且还能使用户对本站点的主题内容等一目了然。
根据网站的功能设计,站点主页主要分三部分:导航部分、标题部分和内容部分。
导航部分:本站点的主要版块有基础知识、实例教程、作品展示、素材管理等,另外还提供了留言板、教学论坛为教学活动提供交流的场所。在主页的设计上,为了便于用户能够迅速地访问指定的模块,分别设置了以上栏目的导航按钮,用户可以直接通过导航按你就进入到相应的模块。
标题部分:标题设置在屏幕的上方偏左的位置,文字字体较大。
内容部分:是在导航栏的下方对本站点的基本内容进行介绍,使浏览者能够对本站点的功能有一个基本的认识。
本站点的主页结构简洁,色彩明快,主题清晰,这种简单实用的设计,更适合学生的学习,主页的效果图如图2所示。
4. 基础知识部分的设计与开发
基础知识栏目是本网站的一个重要内容。作为初学者,要学好网页设计软件的操作和使用方法,了解和掌握一些必要的基础理论知识和基本技巧是非常必要的。本模块的特点重在学习资源的呈现,因此在制作技术上采用纯静态网页制作技术,利用超链接把各个知识点进行归纳。
具体来说,把网页设计常用的基础知识分为十八个问题进行讲解。
本栏目也包含导航部分、标题部分和内容部分三部分。导航部分和标题部分与首页及其它页面在风格上保持一致,内容部分保持简洁明了的风格,色彩上以白底蓝字为主。基础知识部分的界面如图3所示。
5. 实例教学部分的设计与开发
实例教学模块主要是制作了一些教学的案例供学习者使用,这些案例的设计是以课程的知识点为依托的,而且设计的案例不仅仅是一个知识点的应用,有时是若干知识点的综合应用。在实践教学的过程中,学习者通过实例的学习,能够更好的理解和掌握所学的基础理论知识,把它们融会贯通,并且在练习制作的过程中,也掌握了实际操作的方法和技巧。
实例教学部分的界面如图4:
6. 作品展示部分的设计与开发
作品展示部分展示的是一些制作较好的学生的网页作品,以及在网络上收集到的优秀网页作品,可供学习者浏览和欣赏,并能从中汲取宝贵的经验,提高学生的鉴赏能力和创新能力。
作品展示模块的效果图如图5所示:
7. 在线留言部分的设计与开发
7.1在线留言的界面设计
在线留言部分是教师(网站管理者)和学生交流的平台,学生在学习的过程中很可能会遇到这样或那样的问题,或者对网站有一些建议和意见,那么要解决这些问题,就可以利用留言板的功能进行更好的沟通。留言板的制作主要采用的是ASP动态网页制作技术,它的界面如图6所示
通过这个留言板的界面,学习者能够将自己的问题和建议,以留言的形式发布到服务器上,教师(网站管理者)就会了解到这些信息,尽快对学生进行回复,满足学生不同的学习需求。
7.2在线留言的程序设计
8. 结束语
本文主要从总体结构、主页、基础知识部分、实例教学部分、作品展示部分、在线留言等几个方面对“网页设计”专题学习网站进行设计与开发,构建了一个适合计算机学科计算机多媒体技术专业学生使用的、具有实用价值的专题学习网站系统。在学习和实用过程中,还存在一些不完备的地方,我们将在以后的实践过程中,进一步完善和改进。
参考文献
[1]杨京峰. 基于资源的个性化交互服务系统设计与研究[D]. 北京:清华大学.
[2]张蓓. 中学心理健康教育网站的设计与实现[D]. 天津:天津师范大学.
[3]李晓黎, 张巍. ASP+SQL Server 网络应用系统开发与实例[M].北京:人民邮电出版社.
[4]宣小平, 但正刚, 张文毅. ASP数据库系统开发实例导航[M].北京:人民邮电出版社.
[5]尚俊杰. 网络程序设计——ASP[M]. 北京:清华大学出版社,北方交通大学出版社.