
0 引言
各高校在网站建设和推广应用过程中普遍存在以下问题: 一是在建设学校门户网站、各部门网站、学科网站和课程网站时各自为政独立建设,费时费力; 二是由于各个网站建设技术水平参差不齐,存在许多安全漏洞; 三是由于各个网站数据很难共享集成,无法实现高校所有网站数据信息统一搜索功能,大大影响网站使用效果。因此,为了提高高校网站建设和应用水平,必须解决好高校内部各部门网站之间相互独立无法实现数据共享问题以及建设网站的统一规划和标准问题。为此,学院信息中心经过多年研发,成功开发了网站群管理系统,并基于此系统建设了学院门户网站、各部门子网站、精品课程网站、教学资源网站等,建成了包含有 100 多个网站的网站集群。
1 网站群管理系统开发相关技术
1. 1 网站群技术
网站群是由统一规划建设的若干个能够相互共享信息、按照一定的隶属关系组织在一起,既可以统一管理,也可以独立管理自成体系的网站集合。网站群的建设应该是基于统一的网站群管理系统、统一的后台数据库、统一的监测系统,按部门用户分级、分权限管理。高校网站群主要包括新闻类网站和教学资源类网站,通过统一的网站群管理系统来构建高校网站,可以方便实现各网站之间信息资源整合和数据共享。
1. 2 ASP. NET 开发技术
ASP. NET 是一个统一的 Web 开发模型,它包括您使用尽可能少的代码生成企业级 Web 应用程序所必需的全面服务。ASP. NET 作为. NET Framework 的一部分,在基于 ASP. NET 技术进行程序代码编写时,可以直接使用. NET Framework 中的类。开发者在编写应用程序代码时,能使用 Microsoft Visual Basic 和 C#等语言,这些语言都与公共语言运行时 ( CLR) 相兼容。基于这些编程语言开发 ASP. NET 应用软件,可以充分利用公共语言运行时类型安全、继承等方面的优点。
2 网站群建设需求分析与设计
2. 1 系统总体需求分析
网站群管理系统应具有创建和管理新闻类网站和教学资源类网站的功能。新闻类网站主要包括学院门户网站和各部门子网站,教学资源类网站包括各精品课程网站、教学资源共享网站等。系统应具备以下功能:
( 1) 网站群后台管理系统: 1) 系统可以创建和管理不限数量的子网站,统一后台管理系统上传的子网站资源实现智能化分站点存放; 2) 系统应具有全面、细致的权限管理功能,各类用户分权限管理系统中的网站资源; 3) 各子网站菜单可以定制并自动生成; 4) 网站群系统中的各子网站菜单信息保存于数据库表,然后通过生成菜单 XML 文件并绑定 Menu 和 TreeView 等导航控件,从而形成网站菜单,以避免动态从数据库提取数据生成菜单而过度耗费服务器资源; 5) 系统除了能自动生成子网站菜单外,还应支持人为技术干预,灵活地组织生成各种个性化菜单,丰富网站的菜单导航方式; 6) 系统能方便进行网站图片资源的管理,图片能批量上传,自动形成放大图显示方式。
( 2) 网站群中的各子网站: 1) 主站与各个子站的建设要基于统一的网站群平台,但彼此逻辑上相互独立;2) 在信息共享和交互方面,主站与子站整体统一,数据可以高度共享和交互; 3) 可采用栏目共享,也可以将新闻列表设为共享,其他网站只要调用此新闻列表,消息和新闻也就自动进行交互和共享; 4) 网站群系统在与其他业务系统进行集成后,也可从业务系统的数据库中提取信息并发布到网站上。
此外,对于教学资源类网站,还应与我院现有教学管理信息平台数据共享,互连互通; 系统可统一管理多媒体网络课程、多媒体课件、多媒体课件制作资料库等。
2. 2 系统架构设计
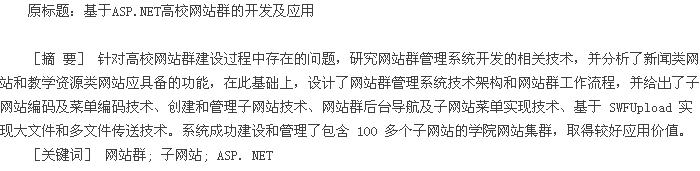
系统的架构设计如图 1 所示。
2. 3 网站群工作流程设计
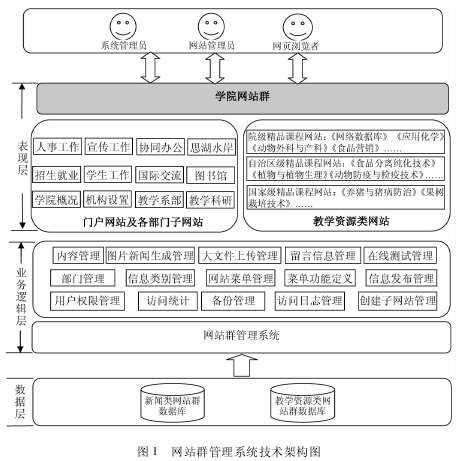
网站群管理系统角色用户分为: 系统管理员、网站管理员、网站信息管理员、栏目信息发布审核员和信息浏览者。系统工作流程如图 2 所示。
3 系统实现的关键技术
3. 1 子网站编码及菜单编码技术
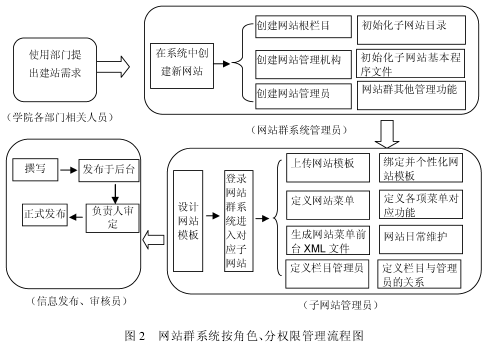
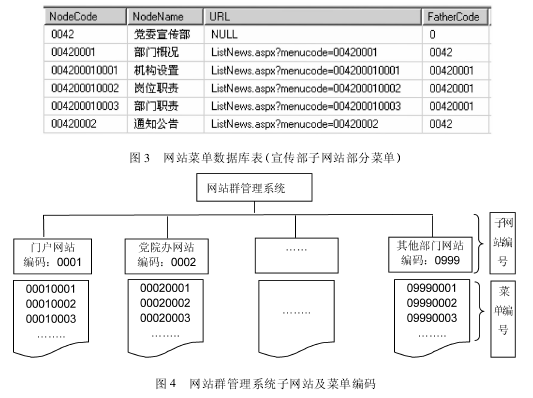
网站群管理系统需要管理的网站数量很大,一些教学资源类网站菜单层级较多,而且不同菜单还需要对应不同类别的程序功能。要科学组织管理庞大的菜单信息,对子网站及菜单进行编码非常重要。采用 4 位数字对子网站进行编码,如 0001; 子网站菜单编码方法: 子网站编码 +4 位数字( 一级菜单) +4 位数字( 二级菜单) + …,如 00010003。详见图 3、图 4 所示。
3. 2 创建和管理子网站技术
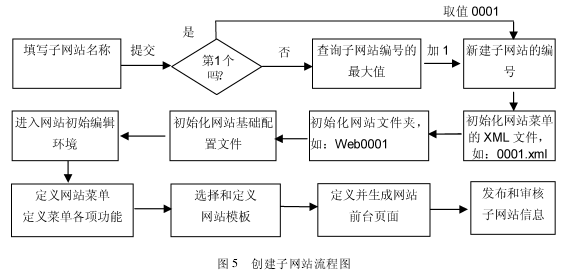
在实现创建子网站的系统功能时,需要生成网站编号、子网站文件夹、网站初始程序文件、网站初始菜单等重要网站信息。创建子网站程序流程如图 5 所示:
( 1) 系统把生成好的网站编号保存于 session[“webcode”]中,并在创建网站菜单 XML 文件( 如0001. xml) 、创建网站文件夹( Web0001) 时应用,如: myxmlfile = " . / xmlFile / " + Session[" webcode"] +" . xml" ,string str = Server. MapPath( " . . / Web" + Session[" webcode" ]) 。
( 2) 在创建完子网站后再次进入,系统则在网站管理员选择子网站时获取 Session["webcode"]的值,然后利用 Session[" webcode"]值绑定对应子网站的菜单 XML 文件,如: XmlDataSource1. DataFile = ". /xml-File / " + Session[" webcode"] + " . xml" ,同时匹配子网站的环境配置文件,如: content1. SecurityPolicyFile= " Web" + Session[" webcode"] + " . config" ;
( 3) 进入网站群管理系统后,可以添加、删除、修改对应编号子网站的菜单 XML 文件,每个菜单项可设置对应为不同的程序功能,如普通网页内容管理、SWF 文件内容管理、图片内容管理、PPT 内容管理、录像内容管理等。
( 4) 通过子网站环境配置文件 Web0001. config 定义各子网站图片、录像等素材存放的路径,克服了一般网站群系统把所有子网站的素材都归于同一目录存放的缺点,方便单个子网站的独立迁移。
3. 3 网站群后台导航及子网站菜单实现技术
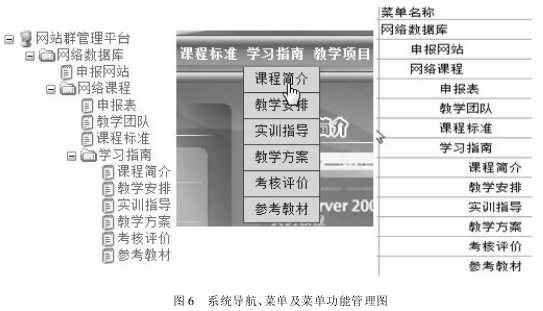
网站群管理系统后台导航采用目录树形式、子网站前台采用下拉菜单形式、管理菜单采用网格分层缩进方式,如图 6 所示。
3. 3. 1 采用网格分层缩进方式管理网站菜单功能的实现技术
首先利用 SQL 语句:
SELECT NodeCode,replace( space ( ( Len ( NodeCode) /4 - 1 ) * 4 ) ," ','  ') + NodeName as Node-Name,URL FROM NavigationBar Where left( NodeCode,4) = ' " + Session[" webcode"] + " '查询出菜单表的记录。其中 replace( space( ( Len( NodeCode) /4 -1) * 4) ,",'  ') 用于产生菜单名称前的空格个数,有了合适的空格个数进行填充,然后把数据绑定给 DataGrid 控件,层级缩进的效果就形成了。
3. 3. 2 管理网站群系统及子网站菜单 XML 文件的技术
( 1) 第一步: 在新建子网站时,系统自动创建本子网站的菜单 XML 初始文件,命名规则: 课程编号 +XML,如: 0001. xml,与子网站一一对应。
myxmlfile = " . / xmlFile / " + Session[" mycode"] + " . xml" ;FileInfo file = new FileInfo( Server. MapPath( myxmlfile) ) ;引用". /xmlFile/" + Session["mycode"] + ". xml"的值,如 . /xmlFile/0001. xml 将自动对应本子网站的菜单 XML 文件。
( 2) 第二步: 初建网站完成后,可登录进入后台管理系统,动态添加、修改本子网站的菜单项目和功能,并把菜单信息保存在数据库表中,然后循环读取菜单数据表生成菜单本子网站的完整 XML 文件。此功能可动态实现不同菜单对应不同程序功能,如: 管理图文混排网页信息、管理上传 flash 文件、管理图片信息、管理留言信息、生成在线测试页面等。
( 3) 第三步: 利用生成好的菜单 XML 文件,前台结合 Mneu 控件绑定形成下拉菜单,后台结合 TreeView控件绑定形成目录树导航,这样可以减少对数据库的访问,大大提高系统运行效率。
3. 3. 3 系统前台、后台导航菜单的实现技术
( 1) 网站前台页面导航菜单实现的主要技术思想: 假设用户访问站群子网站的地址是 http: / /172. 16. 1. 11: 803 / web0073 / index. aspx,0073 是本子网站的编号,把 0073 保存在 Session[“webcode”]中,然后采用 Menu 控件绑定菜单 XML 文件:
< asp: XmlDataSource ID = " XmlMenu" runat = " server" XPath = " / Item / Item / Item" > < / asp: XmlData-Source > ,其中 XmlMenu. DataFile = " ~ / admin / XMLFile / " + Session[" mycode"]+ " . xml" 对应本子网站的XML 文件,形成本网站的菜单。
( 2) 后台管理系统导航采用 Treeview 控件绑定 XML 文件实现,其实现基本原理与前台页面采用 Menu控件绑定 XML 文件一样。
3. 4 基于 SWFUpload 实现大文件和多文件传送技术
本系统基于 SWFUpload 开发了大文件和多文件管理功能,非常方便用于录像等大容量文件的上传,同时方便批量上传图片和网页附件。SWFUpload 是一个 flash Player 和 js 相结合而成的文件上传插件,它提供开源 JavaScript 类库,上传功能强大,能较好支持 . NET 开发环境。
基于 SWFUpload 实现大文件和多文件上传功能的方法如下:
( 1) 把 SWFUpload 包括的所有程序文件及目录复制到网站群管理系统开发项目根目录下,然后设计文件上传功能页面 AdminUploadFile. aspx、后台上传程序页面 upload. aspx。
( 2) 设计好文件上传功能页面 AdminUploadFile. aspx 的相关参数:
1) 引入 SWFUpload 的几个 js 文件
< script type = " text / javascript" src = " Common / swfupload. js" > < / script >
< script type = " text / javascript" src = " Common / handlers. js" > < / script >
< script type = " text / javascript" src = " Common / prototype. js" > < / script >
2) 设置 SWFUpload 的相关参数
swfu = new SWFUpload( {
upload_url: " upload. aspx" ,/ / 用于上传文件的程序
/ / 文件上传设置
/ / 按钮设置
/ / Flash Settings
flash_url : " Common / swfupload. swf" ,/ / Relative to this file
custom_settings : {
upload_target : " divFileProgressContainer"
}
} )
3) 在 upload. aspx. cs 中编写上传程序代码;
4) 编写保存按钮功能程序代码 save. aspx
protected void Page_Load( object sender,EventArgs e)
{
System. Threading. Thread. Sleep( 1000) ;
if ( Session[" file_information" ]! = null)
{
DateTime currentTime = System. DateTime. Now;
string mydate = currentTime. Year. ToString ( ) + currentTime. Month. ToString ( ) + current-
Time. Day. ToString( ) ;
List < Thumbnail > thumbnails = Session[" file_information"]as List < Thumbnail > ;
string UploadPath = Server. MapPath ( " Web" + Session[" webcode"] + " / uploadsnew / upload-
files / " + mydate + " / " ) ; / / 定义被上传文件要存放的文件夹,各子网站的文件存放于相应子网站下,如:
Web0001 / uploadsnew / uploadfiles /20130520 /
string tmpupload,myUploadPath;
if ( Session[" selectedfile"] = = " p" ) / / 处理图片文件
{
tmpupload = " Web" + Session[" webcode"] + " / uploadsnew / uploadimg / " + mydate + " / " ;
UploadPath = Server. MapPath( tmpupload) ;
myUploadPath = " Web" + Session[" webcode"] + " / uploadsnew / uploadimg / " + mydate +
" / " ;
}
foreach ( Thumbnail img in thumbnails) / / 将文件从缓冲区写入磁盘
{
int mylen = img. FileName. Length - 4;
string wanname = img. FileName. Substring( 0,mylen) ;
FileStream fs = new FileStream( UploadPath + img. ID + " ( " + wanname + " ) " + " . " +
img. Format,FileMode. Create) ;
BinaryWriter bw = new BinaryWriter( fs) ;
bw. Write( img. Data) ;
string wanfile = myUploadPath + img. ID + " ( " + wanname + " ) " + " . " + img. Format;
AddPicture( wanfile,img. FileName) ; / / 将文件信息插入数据库表
}
}
}
5) web. config 的配置
设置: < sessionState mode = " InProc" > < /sessionState > ,在 < system. web > 元素内设定: < httpRuntime
maxRequestLength = " 2097151" executionTimeout = " 600" / >
3. 5 网站新闻生成静态网页技术
对于新闻类的网站,为了增强网页的访问速度及系统安全性、稳定性、易搜索性,需要把后台上传的新闻信息生成静态网页后再对外发布。本系统采用自定义网站模板的方式生成静态网页技术。该技术的关键是先把网页公共部分制作成一个网页模板,变化部分采用特殊字符代替。在系统生成静态网页前,程序首先读取预定的网页模板,然后查询到各条记录的数据,用于替换网页模板中的特殊字符,同时按规律给网页命名并保存在网站相应的目录下。部分核心代码如下:
News myArticle = new News( ) ;
DataTable dt = myArticle. GetAllnews( ) ;
for ( int i = 0; i < dt. Rows. Count; i + + )
{
string id = dt. Rows[i][0]. ToString( ) ;
MSXML2. XMLHTTP xmlhttp = new MSXML2. XMLHTTP( ) ;
string url = new Setups( ) . GetObj( " url" ) + " / Articles / tohtml. aspx? aid = " + id + " &cid
= " + myArticle. GetCid( id) + " &t = " + DateTime. Now. ToString( ) ;
xmlhttp. open( " post" ,url,false," " ," " ) ;
xmlhttp. send( " " ) ;
string s = xmlhttp. responseText;
File. WriteAllText( Comman. GetScriptPath + " . . /. . / Articles /2013" + id + " . html" ,s) ;
}
4 应用效果
系统自 2007 年开始开发使用,至今已经过多次升级改版,取得较好应用效果,体现如下: 一是依托本系统已经成功建设学院的门户网站及各部门子网站 30 多个; 二是成功建设了 49 门精品课程网站,其中国家级1 门、自治区级 6 门、院级 42 门; 三是依托本系统开发的多媒体网络课件获得较多荣誉,其中荣获全国多媒体课件大赛一等奖1 项、二等奖1 项,优秀奖1 项,荣获全区多媒体课件大赛多项。依托本课题的“教学资源建设与共享信息平台的研究与实践”获2012 年广西高等教育自治区级教学成果二等奖。本系统持续多年开发应用,实现多项技术创新: 一是基于 Web 的大文件和多文件传输技术; 二是网站群中各子网站上传的图片、录像、课件等素材实现智能分站点存放技术,利于子网站独立迁移; 三是网站集群建设和管理技术,所有子网站统一后台管理,无限数量创建和管理子网站。
5 结语
依托本系统,我院已形成了建设和推广网站的良好机制,目前学院信息中心只需要投入 1 名技术人员,一年就可建设几十个子网站,取得较好应用效果。今后,将持续升级开发网站群管理系统,应用最新网站开发技术,增强系统功能及安全性,进一步提高系统应用价值。
参考文献:
[1]陆峰骅 . 高职院校网站群的建设研究与应用[J]. 电脑知识与技术,2011,18( 7) : 4 513 -4 515.
[2]郭广军,谢东,李魏豪 . 基于 CMS 的网站系统开发技术研究及应用[J]. 计算机工程与设计,2010( 11) : 2 500 -2 502.
[3]李伟利,高宝,许兴 . 内容管理系统与高校信息化建设[J]. 实验技术与管理,2011,28( 5) : 244 -246.
[4]侯静,邓可君,刘福东 . CMS 在高校网站群建设中的应用[J]. 实验技术与管理,2011,28( 4) : 220 -222.