摘 要: 随着移动电子商务的迅猛发展,移动购物成为了人们日常购物的主流方式,移动购物网页的客动线设计也逐渐进入了网页规划设计者的视野。良好的顾客动线设计,对增加网店店铺流量、提升店铺转化率、提高店铺销量具有重要意义。本文从提升顾客体验、提高网店转化率出发,探讨移动购物网页客动线的设计思路。
关键词: 移动购物; 网页设计; 客动线;

引言
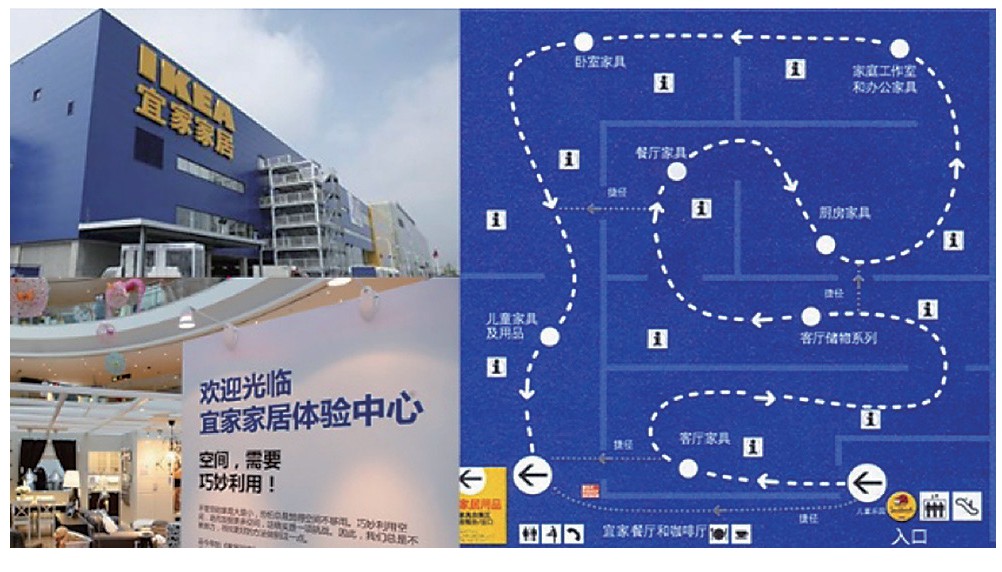
客动线,又称客流动线或客导线,指的是顾客在商业建筑内移动的路线。在商业建筑设计规划上,客动线设计非常重要,良好的客动线设计能更好地引导消费者进行购物,避免出现卖场死角,同时能消除顾客的疲劳感,延长顾客驻足停留的时间,提高店铺人气及销量。来自瑞典的宜家家居(IKEA)的卖场设计是客动线设计的经典案例(如图1),其内部人流规划科学,顾客在从进入开始就被“导线”默默地引导着走完所有角落。
图1 瑞典宜家家居客动线设计

随着智能手机和移动支付的广泛普及,移动电子商务也呈现出迅猛的发展趋势。移动购物成为了网络购物的新宠,移动购物网页的客动线设计也逐渐进入了网页规划设计者的视野。对于移动购物网页来说,它的客动线就是用户从进入网站首页,通过搜索栏搜索、产品分类或者促销广告进行检索与浏览,再进入到商品详情页,再到购物车,最终到结算离开的行为动线,它与顾客的视线流息息相关。在顾客行为动线的整个过程中,充分考虑影响行为动线的相关因素,针对合适的用户,在合适的地方,进行基于大数据的精准推荐,可以增加网店店铺流量、提升店铺转化率、提高店铺销量。可见,移动购物网页的客动线设计已成为电商运营者和网页设计者需要研究的课题之一,如何通过合理的客动线设计,提升顾客体验、提高转化率已成为研究的重点。
1、移动购物网页客动线的研究意义
对于电商网店来说,营销的成败可以用三大数据指标来衡量,即流量、转化率和客单价。其中,流量主宰了店铺的销量,顾客进入店铺进行浏览,便给店铺导入了流量。如果将网店比作一个人,那么客动线就是人的血管,流量就是血管中流动的血液,一家网店若长期处于流量匮乏的状态,则无异于被判了“死刑”。所谓“酒香也怕巷子深”,再好的网店,只有拥有顾客访问量,才有发生购买的可能,而如果网店一直无人问津,其它一切促销手段都会失去实施的基础。此外,客单价是平均每位顾客在店铺中消费的金额,在相同流量下,客单价的高低决定了店铺营业额的高低。
根据“客单价=客动线长×停留率×购买率×购买件数×商品单价”可知,客动线设计对销售额影响巨大,通过研究顾客行为动线及影响因素,优化购物网页结构与布局,形成合理的客动线,引导顾客产生尽可能长的浏览路径和尽可能多的停留时间,为店铺引流,提升商品的曝光率,从而达到事先设定的运营目标。
据数据显示,2017年中国移动购物市场交易规模为4.9万亿元,在整体网络购物交易规模中占比达到81.3%,较2016年增长4.6%。移动端渗透率进一步提升,移动购物已成为最主流的网购方式。此外,与PC端购物页面相比,移动端页面具有空间有限、任务单纯、内容简单、信息扁平等特点,其客动线更可控。综合这两方面的因素可知,移动购物的发展前景可观,对于移动电商平台来说,对移动购物网页客动线及其影响因素的研究有较为广阔的意义,其研究成果可以给予平台运营者以及设计师相应的指导。
2、影响移动购物网页客动线的主要因素
在没有真实场景、无法触摸到实物的购物网页中,网页信息通常通过它的知觉成分与客户进行沟通,例如文本和图像,通过合理安排这些知觉成分创造一个视觉等级,从而能够很自然地指导用户观察网页[1]。同样的,在移动购物网页页面端,客动线往往与网页的视觉设计与规划息息相关,顾客的视线流会对他的行为动线产生直接的影响,除此之外,交易对顾客的核心价值,如客动线设计是否满足顾客的心理、情感需求,是否解决其痛点等因素也对客动线产生了巨大的影响。
2.1 网页视觉规划与设计
一般来讲,视觉活动往往带有较强的主观选择性,具有良好视觉设计的网页页面能够增加客户粘性,并且能够吸引新的客户,此外,还可使客户对网页的评价产生积极的影响。事实上,如果用户对网站的第一感觉是消极的,那么他们即使面对积极的证据时也不会改变观点,这通常被称作证实偏差[2]。因此,网页的视觉设计很大程度上决定了浏览者的信任度以及去留意愿。
视觉动线是指视觉注意在平面空间注意点的移动轨迹[3],网页视觉规划立足于与浏览者进行视觉沟通,围绕视觉注意,对网页上各种视觉元素进行组织规划,形成有利于浏览者观看和理解的网页形式,通过对顾客视觉注意进行预设,引导顾客按照预期的浏览路径去看去买,最终达到预期的运营指标。
2.2 生意对顾客的核心价值
生意对顾客的核心价值,很大程度上决定了移动购物网页的客动线,可以说,移动购物网页的客动线设计,需要做到千人千面,要根据商业模式、商品品类、顾客类别的不同而不同。以手机淘宝客动线设计为例,手机淘宝的首页页面由上至下分别为:搜索栏、热搜词、广告位、类目、淘宝头条、活动(淘抢购、有好货、聚划算、淘宝直播等)、猜你喜欢等模块,首屏即可看完主要功能模块,不同的功能模块可以使淘宝满足不同消费习惯、不同情感需求、不同欣赏水平以及不同消费水准的用户的诉求。喜欢直奔主题的顾客可直接搜索产品名称或者从分类入口进入,去寻找所要购买的商品;对商品品质要求更高的顾客可以去天猫;需要购买进口产品则可以去天猫国际。此外,首页还聚合了淘抢购、聚划算模块,为的是迎合喜好打折、抢红包及团购的用户,对用户的价值是低价折扣商品。因此,为了达成销售,客动线设计者需要明确顾客的核心价值是什么,是否解决了他们的痛点和需求,是否能够提升他们的效率。
3、移动购物网页客动线的设计思路
3.1 遵循平面设计的视觉引导方法
视觉动线杂乱的网页,往往使人无所适从。在平面设计中,不同的视觉元素所起的作用不同,有的元素是为了吸引人的注意,有的元素则是为了传达信息。在进行设计时,应依据视觉元素的重要程度,合理安排视觉注意的先后顺序。一般来讲,最先注意到的点应设计得最为醒目,随后注意到的第二个点,第二个点可起到传达主题的作用。换句话说,就是在“强刺激”吸引观众的关注后,通过其余注意点逐步地进行信息的传达[4]。在各个注意点之间加入引导浏览者进行视觉移动的元素,使得视觉动线自然而然地发生,如此进行视觉引导。这些平面设计中所用到的视觉引导方法,在进行移动购物客动线的设计时都可以参考借鉴。
3.2 借鉴线下商超的客动线设计手法
移动购物APP,如淘宝、京东、拼多多等,就好比虚拟的商场,利用这个网上的商场与大型购物中心的相仿性,即顾客网购行为轨迹相当于人在实体购物中心移动的点,寻找可以借鉴的、成熟的商业购物中心动线设计之处。
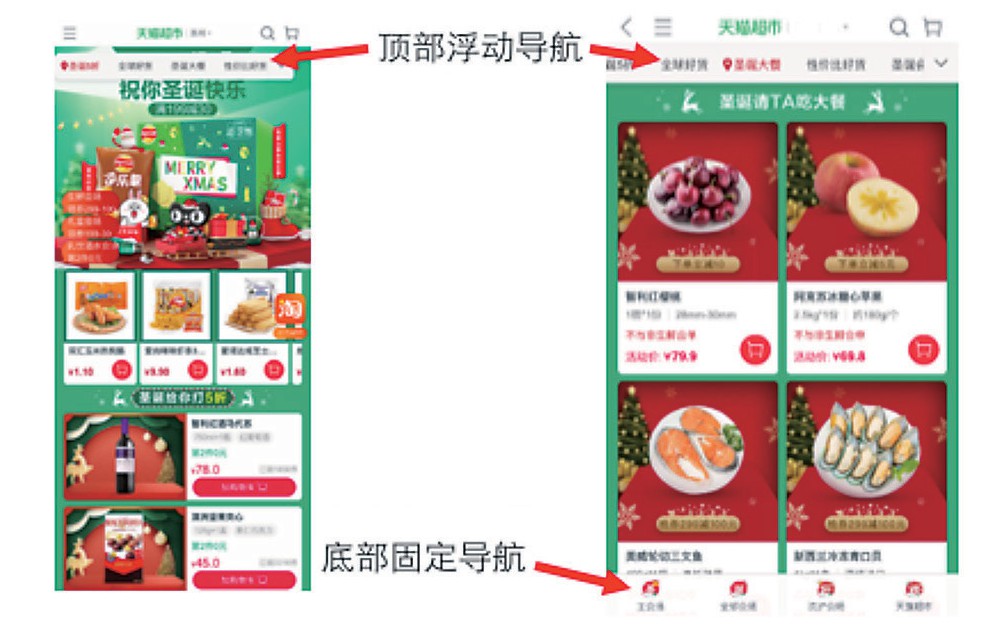
例如,在大型购物中心的入口处、电梯口、分支通道处,一般都会设置购物中心的布局图以及各个楼层的商家分布图,这样做的目的是帮助顾客了解购物中心的结构及商家分布,使顾客逛的更加安心,目标更加明确。移动购物网页在做主题运营活动时也可以参考这样的做法。图2为天猫超市圣诞节促销活动页面,在页面顶部设计了浮动导航条,包括圣诞5折、全球好货、圣诞大餐等模块的链接;在页面底部设计了固定导航,链接到各个活动会场。此处导航条的作用就相当于实体购物中心的楼层布局图,通过导航条顾客能快速了解活动的内容及分类,对感兴趣的部分能够通过点击快速进入到相应模块。如今,随着移动电商平台运营活动的品类趋于更加多样、运营维度趋于更加精细,“如何使顾客掌握活动的总体布局”、“怎样让顾客在各个活动页面中不迷失方向”是活动页面设计人员需要重点关注的问题。随处可见的导航条就能够给予顾客方向感及安全感,并引导顾客产生预期购物动线。
图2 天猫超市圣诞节促销活动页面

3.3 基于眼动技术的设计提升
所谓眼动实验,就是采用视线追踪技术,监测用户在看特定目标时的眼睛运动与注视方向,并进行相关分析的过程。由于人眼球的中央凹是视网膜中视觉最敏锐的区域,它的面积较小,这使得用户在浏览一个页面时仅可产生一个视觉焦点。当用户在浏览网页页面时,其视觉焦点就好比他在网页上的脚步,通过视觉焦点形成的浏览路线最终形成了视觉动线。通过眼动技术,可以得到被试者的注视轨迹、注视热点、注视次数、眼跳距离、瞳孔直径(面积)变化等数据,能够完好、客观地得到浏览者对网页各模块的关注程度、观看轨迹和注意质量,更加多层次、多角度地分析浏览者的视觉动线,从而对设计改进已有网页客动线提供依据,同时也为评价网页客动线设计效果提供了客观指标。
3.4 结合网站后台数据进行设计改进
移动购物网站的后台一般都能够得到许多客户行为数据,比如网页页面链接点击热区图、页面访问时长、跳出率、人均页面访问数等,通过分析这些数据可以知道页面哪些地方顾客会去点击、哪些内容顾客愿意花时间观看、客动线的设计是否合理,并对其进行设计改进。
4、结语
通过移动购物网页的客动线设计,在移动端有限的界面去引导顾客的购物活动,最终达成销售目标。与此同时,顾客在购物过程中也能享受视觉的愉悦和购物的便利,此乃双赢的事情。随着大数据的普及,未来的客动线设计影响因素、方式方法还有更多内容值得我们去研究和探讨。
参考文献
[1] FARADAY P.Visually Critiquing Web Pages[C].America:University of Texas-Austin,2000.
[2] LINDGAARD G,FERNANDES G,DUDEK C.Attention Web Designers:You have 50 Milliseconds to Make a Good First Impression[J].Behaviour&Information Technology,2006,25(2):115-126.
[3]李彬寅,许百华.图像记忆对动态搜索的影响[J].心理学报,2010(4):485-495.
[4]姚海娟.基于眼动记录技术的网页视觉吸引力研究[J].包装工程,2013(10):4-6.





