
WEB 数据库应用系统中,有时需要有一些统计数据图形给用户传达准确直观的数据信息。利用常规方式添加图形易受到网速、存储的限制导致其速度慢,且放大或缩小后图像出现失真。采用 VML(VectorMarkup Language) 能够很好的满足要求,解决以上问题。本研究通过基于 ASP(Active Server Pages)动态访问数据库的方法,生成客户端脚本 HTML(HypertextMarkup Language)结合 VML 方式绘制出不受分辨率影响进行放大或缩小的矢量图形。
1 背景和目的
随着计算机技术的发展,特别是互联网商务领域,越来越多的服务与应用随着 Internet 的发展逐步向WEB 应用扩展。目前,由于多元化的需求,管理者需要以更直观、更形象的可视化方式将数据抽取为信息,导致 WEB 应用程序逐步发展到将信息、数据采用图形、曲线等图表形式呈现,为管理提供帮助。所以,WEB 图表是一种很好的将对象属性数据直观、形象地呈现的手段。
2 WEB 应用分析
在 WEB 数据库应用系统的开发过程中,需要给用户提供直观的诸如柱型图、饼图、实时曲线图等的数据统计图,使用户能够方便地查看数据分布、变化的实时过程。在常用的网络编程语言中存在着明显的缺陷:通常产生 GIF 或 JPG 等类型的图片,与 WEB 其他部分不能很好地融合;非矢量图形又不能随意放大或者缩小;而 flash 技术受下载速度影响等。矢量图具有不受设备分辨率影响、显示画面清晰、可对图像无限缩放而不会影响图像品质的优点,使用 VML 语言生成 WEB 统计图表为上述问题的解决提供了较好的解决方案 .
3 VML 结合 ASP 技术实现图形与图像算法
本研究是通过 VML 语言结合 ASP 技术生成 WEB统计图表,分析 VML 与 ASP 结合的优点,探讨 WEB 图表的基本理论和设计原则,实现 VML 绘图应用,使网站浏览者对 VML 生成 WEB 统计图表的广泛应用有比较深刻的认识。本次研究,主要采用 VML 语言实现,还会使用到 ASP 动态网页和 Access 数据库。
3.1 HTML 与 ASP 的结合
用 HTML 编写的超文本文档能独立于各种操作系统平台,ASP 是服务器端脚本编写环境,使用 ASP 组合HTML 可以创建交互的 WEB 页。由于 ASP 是经过服务器解析之后再向浏览器返回数据,所有嵌入在 HTML中的程序都在服务器端执行,程序执行完毕后,服务器仅将执行的结果返回给客户浏览器,这样就减轻了客户端浏览器的负担,提高了交互的速度。但是这样导致了运行 ASP 页面比普通的 HTML 页面要慢。因为 ASP 必须是服务器将整页的代码都执行之后再发送数据。这样增加了服务器的负担,降低了效率。为弥补这一缺点,通过 ASP 连接访问数据库,并对数据进行操作;在客户端采用 VML 方式对获得的数据进行动态矢量绘图。
3.2 VML 语言
VML 语言以最简洁的标记代码,在 WEB 页快速绘制输出矢量图形,并修饰这些图形的外观效果,能井然有序跟 HTML 超文本紧密结合。VML 所绘制的每一个图形,都跟 HTML 一样是一个图形对象,同样支持DHTML 对象编程模型、事件编程模型,轻松地读取、更改 VML 图形对象的各种属性,响应用户触发的鼠标、键盘等事件,实现与用户交互。
3.3 动态图形在 VML 中的实现
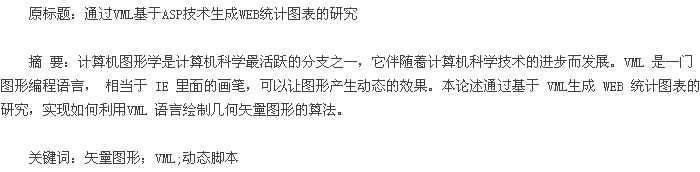
ASP 使用 ADO 存取数据库,而 ADO 的实际数据存取操作是通过 OLEDB 或 ODBC 驱动程序进行的。使用 ADO 可以在 ASP 中编写可以直接操作执行的 SQL语句来操作数据库。基本任务就是和数据库建立连接、向数据库发送 SQL 语句、处理数据库返回的结果。图 1为 VML 与 ASP 结合的原理图。数据层存放大量数据资源。中间层为 WEB 服务器端 ASP 动态程序, 通过OLEDB 或者 ODBC 驱动的 ADO 与数据库进行数据交互,负责从数据层中查询出所要的统计信息。表示层采用 VML 动态生成统计结果图表,在此采用页面中嵌入VML 语句和使用 ASP 动态生成 VML 相结合的方式,动态生成表示统计结果的矢量统计图形,也就是生成了一个用文本语言表示的 Web 矢量统计图。

WEB 图表是一种很好的将对象属性数据直观、形象地展示的手段。基于 VML 语言设计的 WEB 统计图表,对象属性数据直观,提供可视化数据,操作简单方便,数据分布走势一目了然,对知识挖掘和信息直观生动感受起关键作用。本次设计研究主要是用 VML 语言实现柱形图走势图 3D 效果。
3.3.1 Web 统计图表的标记说明
使用 Group 标记创建一个容器,作为其他组成WEB 图表的 VML 标记的共同坐标系,通过设置 Group标记的 style 属性可以确定图表的位置和大小。通过添加 Rect、Oval、Arc、Line 等形状标记创建图表的主体。
其中,Rect 标记用于创建矩形,可由它来实现条形图和柱状图;Oval 标记用于创建圆,Arc 标记用于创建弧,结合这两个标记可以实现饼图;Line 标记用于创建线段,Line 标记是 Line 标记的变形,用于创建不规则的连续的线段,这两个标记可用于创建折线图。另外,VML 提供一种默认形状标记 Shape,通过指定其 path 属性可创建出需要的任何形状,上述所有标记都是由它派生出来的。在使用上述形状标记创建 WEB 图表主体时,可使用形状标记的子标记 Shadow 和 Fill 来分别设置形状的阴影和填充效果来增强形状的显示效果和不同形状的对比效果。使用标记 Line 及其子标记 Stroke 来创建坐标系。Stroke 标记中的 StartRow 和 EndRow 属性用于创建箭头。使用标记 TextBox 来设置图表的标题、图例和刻度的值。
3.3.2 WEB 综合图表的实现(ASP+VML 的结合)
实现该 WEB 综合图表主要用到了 VML 语言和脚本语言,保存以 ASP 为后缀名的网页文件,还要配置 I-IS 的运行环境。其实现的一般步骤:新建并命名 alt.js文件,用记事本进行编辑,该文件主要是用来定义变量和函数,其代码:
tPopWait=50;//停留 tWait 毫秒后显示提示
tPopShow=30000;//显示 tShow 毫秒后关闭提示
showPopStep=20;
popOpacity=99;
sPop=null;
curShow=null;
tFadeOut=null;
tFadeIn=null;
tFadeWaiting=null;
document.write( );//文件输出设置
function showPopupText( );//文本显示功能设定
var o=event.srcElement;
MouseX=event.x;
MouseY=event.y;
if(o.alt! =null && o.alt! =“”){o.zzzpop=o.alt;o.alt=“”};
if (o.title! =null&& o.title! =“”){o.zzzpop=o.title;o.ti-tle=“”};
if(o.zzzpop! =sPop) {
sPop=o.zzzpop;
clearTimeout(curShow);
clearTimeout(tFadeOut);
clearTimeout(tFadeIn);
clearTimeout(tFadeWaiting);
if(sPop==null || sPop==“”) {
zzzpopLayer.innerHTML=“”;
zzzpopLayer.style.filter=“Alpha( )”;
zzzpopLayer.filters.Alpha.opacity=0;}
else {if(o.dyclass! =null) popStyle=o.dyclass
else popStyle=“cPopText”;
curShow=setTimeout(“showIt( )”,tPopWait);}}}
新建命名 function.asp 文件,该文件主要是用来定义 ASP 显示图表数据时所用到的函数定义,其代码:
const system_chart_title = “<b>VML 年度销售比例数据统计图表</b>”
const system_all_width=500 //图表宽度
const system_all_height=300 //图表高度
const system_height_split=10 //隔线条数
const system_thickness=20 //柱子厚度
const system_chart_width=20 //柱子宽度
const system_split_color=“#CCC” //隔线颜色
const system_chart_backcolor=“#333333” //底板颜色
const system_chart_type= “Y” //图表类型柱状纵向
chart_type = UCase(chart_type)
if chart_title= “” then chart_title= system_chart_title
if chart_left = “” then chart_left = sys-
tem_chart_left
if chart_top = “” then chart_top = system_chart_top
if all_width = “” then all_width = system_all_width
if all_height = “” then all_height = system_all_height
if height_split = “” then height_split = sys-
tem_height_split
line_code(i,1)=line_temp(1) //线条颜色
line_code(i,2)=line_temp(2) //线条宽度
line_code(i,3)=line_temp(3) //线条类型
line_code(i,4)=line_temp(4) //折点类型
line_code(i,5)=line_temp(0) //线条名称
Response.Write(“skewamt=”&skewamt&“<br>”)
Response.Write (“rotationangle=”&rotationangle&“<br>”)
新建命名 demo.asp 文件,该文件主要是显示图表数据主界面,和调用 alt.js 和 function.asp 文件,最终实现 WEB 统计图表的综合显示,其代码:
<style>
v\:* { behavior: url(#default#VML) } //VML 标记语言引用
o\:* { behavior: url(#default#VML) } //VML 标记语言引用.shape{ behavior: url(#default#VML) } //VML 标记语言引用
body { background:#FFFFFF; color:#333333; font-size: 12px; }
td { font-size: 12px}
select { font-size: 12px; border-width:1px}
span { font-size: 12px; position: static }
</style>
<SCRIPT language = “javascript” src = “alt.js” ></SCRIPT><%
if action = “draw” then
csiItem =split (replace (Request.Form (“csiItem”),“”,“”),“,”)
csiData =split (replace (Request.Form (“csiData”),“”,“”),“,”)
csiColor =split (replace (Request.Form (“csiColor”),“”,“”),“,”)
chart_title=trim(Request.Form(“chart_title”))
chartType= UCase(Request.Form(“chart_type”))
unit=trim(Request.Form(“unit”))
all_height=trim(Request.Form(“all_height”))
all_width=trim(Request.Form(“all_width”))
height_split=trim(Request.Form(“height_split”))
thickness=trim(Request.Form(“thickness”))
chart_width=trim(Request.Form(“chart_width”))
unit=trim(Request.Form(“unit”))
total_no= ubound(csiItem)+1%>
<input type=“checkbox” name=“chart_type” value=“X” checked>//X 向柱图
<input type=“checkbox” name=“chart_type” value=“Y” checked>//Y 向柱图
<script src = “function.asp” ></script > //引用 func-tion.asp 文件
<script src = “mystat2.asp?siteid =1” ></script >//统计图表生成文件
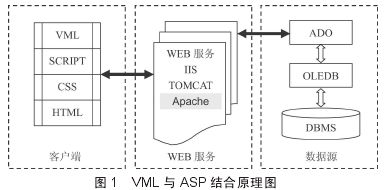
最后我们 demo.asp、function.asp 和 alt.js 这三个文件保存到 IIS 环境下的根目录的 wwwroot 文件夹下,用IE 浏览器以 locohost 方式打开,运行结果如图 2.
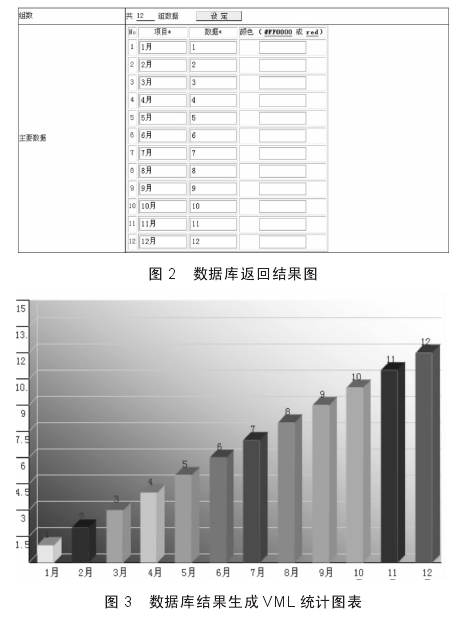
点击设定后,出现图 3.

至此,已经初步实现了利用 ASP 访问数据库技术,嵌入 HTML 的 VML 结合,实现了 3D 柱状图的描绘。至于饼图、折线图等参数传递方式与柱状图类似,只是绘图方式和参数有所个性选择,在此不再赘述。
4 结束语
伴随着网络技术和多媒体技术的发展,WEB 图像处理技术越来越受到人们的重视。基于 WEB 统计图表的自动设计已经成为 WEB 绘图设计的重要手段。利用VML 结合 ASP 进行动态矢量图绘制,能够充分发挥ASP 动态网页设计和 VML 矢量图形的优点。通过嵌入到 HTML 中,使图形和页面能够很好地融合,矢量图形的绘制更加方便、简单。
本论述中实现的基于 VML 语言生成 WEB 统计图表也存在很多考虑不周之处,为此需要对实际使用中出现的问题进行改进和提高。图表识别技术的研究应用领域非常广泛,本论述只是对其中部分有限技术进行了研究,还有很多技术有待于研究和开发。
参考文献:
[1] 谭浩强。ASP 动态网页制作[M].北京:电子工业出版社,2004:05-12.
[2] 帕克(美)。Crystal Reports 9 水晶报表设计与开发大全[M].北京:清华大学出版社,2004.
[3] 谢丽萍,等。VML 图表精解 Excel 2003[M].北京:中国水利水电出版社,2004.
[4] Alex Homer Dave Sussmana. ASP 分布式数据应用程序高级编程[M].魏胤红,任东胜,等,译。北京:清华大学出版社,2008.
[5] 陈娴,刘开文,王蓉玲。VML 项目开发实践[M].北京:中国铁道出版社,2004.
[6] 王珊,陈红。 数据库系统原理教程[M].北京:清华大学出版社,2003.





